我正在尝试访问我的对象值Id,但我在执行此操作时遇到了麻烦,而且我不太明白为什么。
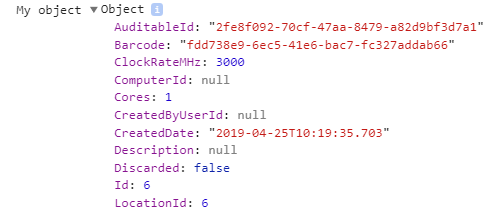
我的对象如下所示:
Id 值应该可以通过以下代码轻松访问:
console.log('My object', this.props.record.Id);
或者也许是这样的:
console.log('My object', this.props.record["Id"]);
但是这些都不起作用,网站显示此错误:
TypeError: Cannot read property 'Id' of undefined.
我还使用 typeof 检查了 this.props.record 是否确实是一个对象,并且它是一个对象。
知道为什么会发生这种情况吗?
提前谢谢
最佳答案
这就是主要的情况。
通常, Prop 具有您可能错过的initialValues。
要确认这一点,请尝试执行以下操作:
console.log('我的对象', this.props.record && this.props.record.Id);
要使应用程序运行,您需要首先在使用 this.props.record.Id 之前包含此 this.props.record &&(如果它有效) ,我们将通过初始化 record 属性的默认值来努力为该问题设置更好的解决方案。
关于javascript - 无法访问对象值,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/56987014/