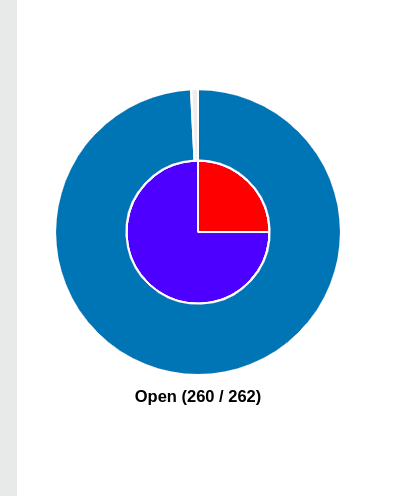
我有一个包含两个不同数据集的饼图:
如何使内部饼图更大(或外部更薄)? 有什么选项可以调整它吗?
这是我的代码:
var ctx = $('#open_chart');
var chart = new Chart(ctx, {
type: 'pie',
data: {
datasets: [{
data: [1, 5],
backgroundColor: ['red', 'blue'],
}],
labels: ['Minor', 'Other'],
},
options: {
responsive: true,
title: {
display: true,
text: 'Title',
position: 'bottom',
fontSize: 15,
fontColor: '#000000'
},
events: ['mousemove'], // cursor: pointer on hover
onHover: function (event, chartElement) {
event.target.style.cursor = chartElement[0] ? 'pointer' : 'default';
},
legend: {
display: false
}
},
});
var newDataset = {
data: [1, 3],
backgroundColor: ['red', 'blue'],
};
var config = {
type: 'pie',
data: {
datasets: [{
data: [1, 3],
backgroundColor: ['red', 'blue'],
}],
labels: ['Red', 'Blue']
},
options: {
responsive: true
}
};
chart.data.datasets.push(newDataset);
chart.update();<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<div class="chart-container" style="position: relative; height:500px; width:300px">
<canvas id="open_chart" style="position:absolute;top:150px;" width="200" height="200"></canvas>
</div>我尝试组合不同的饼图:link ,但它不起作用。
最佳答案
来自 Chart.js 库的饼图文档的样式部分 here ,您将看到有一个 weight 属性。该属性恰好用于使圆圈变大/变小。
基本上,通过调整两个数据集的权重,您可以调整圆圈的大小。在下面的代码中,我将第一个数据集的权重设置为 1,将第二个数据集的权重设置为 4。
通过运行代码片段,您将看到所需的输出。
完整代码示例
var ctx = $('#open_chart');
var chart = new Chart(ctx, {
type: 'pie',
data: {
datasets: [{
data: [1, 5],
backgroundColor: ['red', 'blue'],
weight: 1
}],
labels: ['Minor', 'Other']
},
options: {
responsive: true,
title: {
display: true,
text: 'Title',
position: 'bottom',
fontSize: 15,
fontColor: '#000000'
},
events: ['mousemove'], // cursor: pointer on hover
onHover: function (event, chartElement) {
event.target.style.cursor = chartElement[0] ? 'pointer' : 'default';
},
legend: {
display: false
},
},
});
var newDataset = {
data: [1, 3],
backgroundColor: ['red', 'blue'],
weight: 4
};
var config = {
type: 'pie',
data: {
datasets: [{
data: [1, 3],
backgroundColor: ['red', 'blue'],
}],
labels: ['Red', 'Blue']
},
options: {
responsive: true
}
};
chart.data.datasets.push(newDataset);
chart.update();<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<div class="chart-container" style="position: relative; height:500px; width:300px">
<canvas id="open_chart" style="position:absolute;top:150px;" width="200" height="200"></canvas>
</div>关于javascript - Chart.js : how I can adjust Pie chart radius?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/57308681/