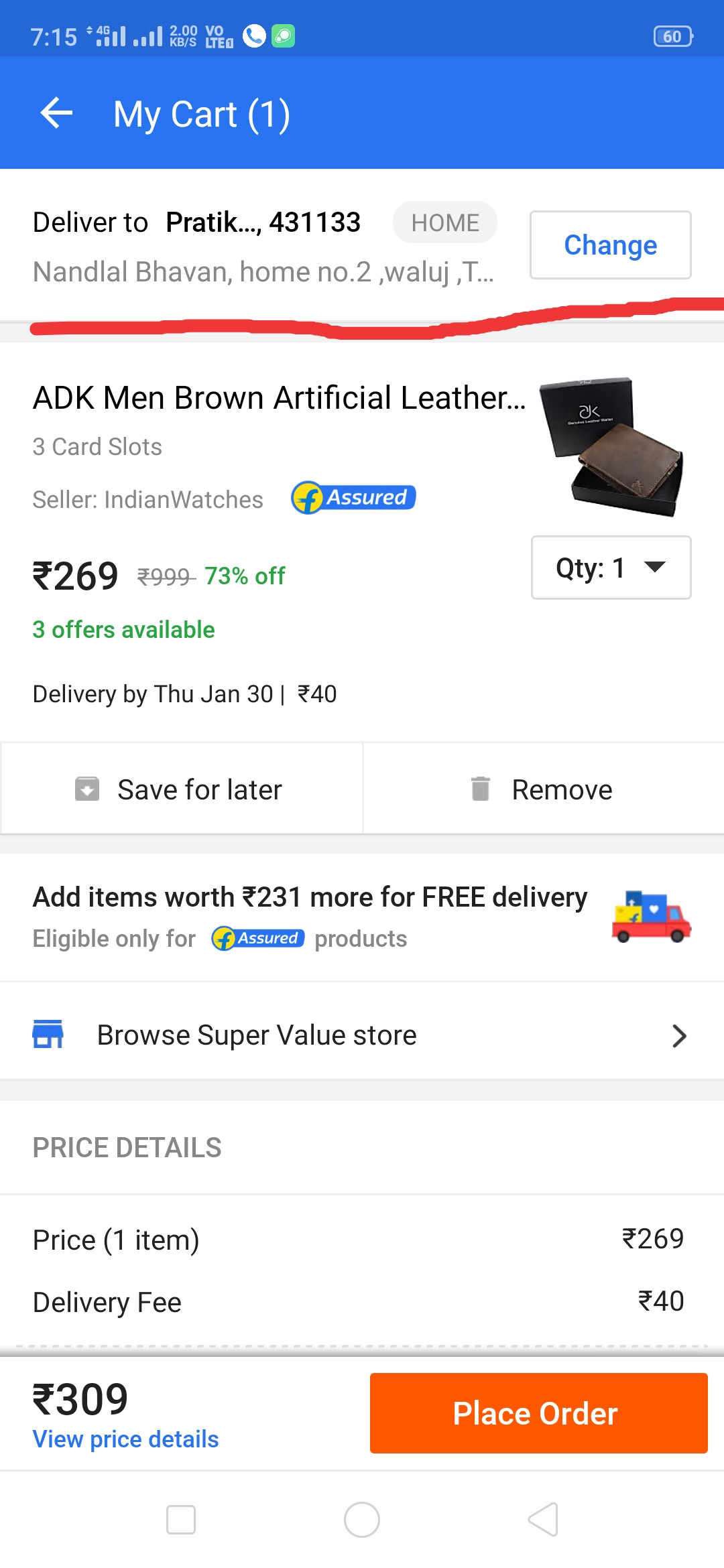
我正在使用 ion-item 来显示一些数据。问题是数据太长,因此它显示在很多行中。我想要的是在一行上显示数据。不能在一行上显示的数据不应显示。 我发布了一张来自 Flipkart 的图像,该图像在一行上显示用户的地址。地址中不能在一行中显示的部分尚未显示。
提前谢谢
这是我的代码:
<div *ngIf="yes_address">
deliver to - {{pincode}} <br>
<ion-item (click)="address_modal()">
<p>
{{address_line1}} , {{address_line1}} , {{landmark}} ,{{city}} , {{state}} - {{pincode}}
</p>
<ion-button slot="end">change</ion-button>
</ion-item>
</div>
最佳答案
试试这个
<div *ngIf="yes_address">
deliver to - {{pincode}} <br>
<ion-item (click)="address_modal()">
<ion-label>
{{address_line1}} , {{address_line1}} , {{landmark}} ,{{city}} , {{state}} - {{pincode}}
</ion-label>
<ion-button slot="end">change</ion-button>
</ion-item>
</div>
希望有效果
关于javascript - ionic 4 个 ionic 项在同一行显示数据。如果数据太长,则只显示可以显示的数据,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/59880353/