我正在使用tinymce 5为单词添加同义词:
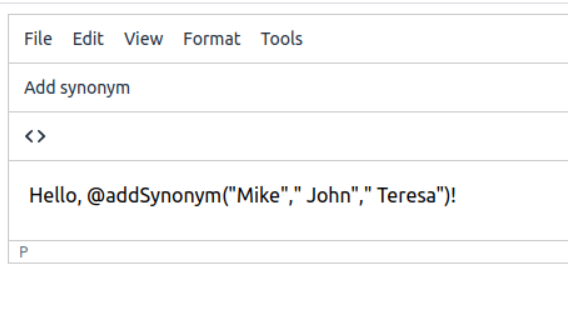
我添加如下代码 - @addSynonym("Mike"," John"," Teresa") - 因为我在后台使用模板模板语言,该语言具有 @addSynonym() -方法并随机选择一个单词。
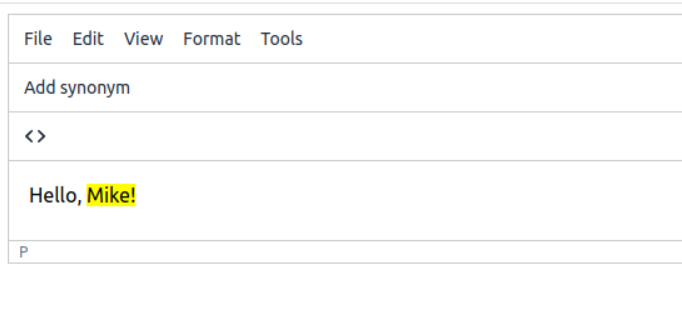
我只想在文本编辑器中显示第一个单词并用黄色标记。
像这样:
<p>Hello, <span style="background-color: yellow;">Mike!</span></p>
在下面找到我的最小可行示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>
<script>
var dialogConfig = {
title: 'Add synonym',
body: {
type: 'panel',
items: [
{
type: 'input',
name: 'synonymData',
label: 'Enter synonyms comma seperated'
}
]
},
buttons: [
{
type: 'cancel',
name: 'closeButton',
text: 'Cancel'
},
{
type: 'submit',
name: 'submitButton',
text: 'Submit',
primary: true
}
],
initialData: {
synonymData: 'synonym1, synonym2, synonym3',
},
onSubmit: function (api) {
var data = api.getData();
var dataArr = data.synonymData.split(',');
var stringData = dataArr.join('\",\"')
tinymce.activeEditor.execCommand('mceInsertContent', false, '@addSynonym(\"' + stringData + '\")');
api.close();
}
};
tinymce.init({
selector: '#mytextarea',
plugins: "code",
toolbar: ['dialog-example-btn', 'code'],
setup: function (editor) {
editor.ui.registry.addButton('dialog-example-btn', {
text: 'Add synonym',
onAction: function () {
editor.windowManager.open(dialogConfig)
}
})
}
});
</script>
</head>
<body>
<form method="post">
<textarea id="mytextarea">Hello, World!</textarea>
</form>
</body>
</html>
对于如何实现这个用例有什么建议吗?
最佳答案
TinyMCE(其核心)只是渲染您传递给编辑器的 HTML。如果您想直观地看到一件事,但保留其他数据,则必须找到某种方法来转换代码以获得您想要的视觉结果。
也许您可以使用数据属性来保存“真实”数据并简单地显示您想要的内容?举个粗略的例子:
<span data-function="addSynonym" data-options="['Mike', 'John', 'Theresa']">
<span style="background-color: yellow;">Mike</span>
</span>
这将使您不会丢失实际数据,但仍然可以按照您的意愿呈现它。当从 TinyMCE 中提取数据进行存储时,您只需反转该过程并重新创建稍后处理所需的代码。
关于javascript - TinyMCE 5 - 仅显示文本区域中的第一个单词并隐藏结构,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/60138665/