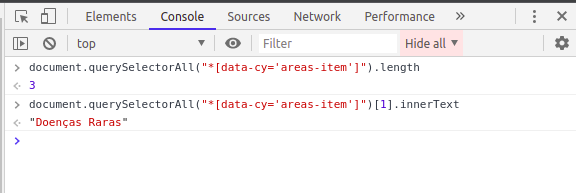
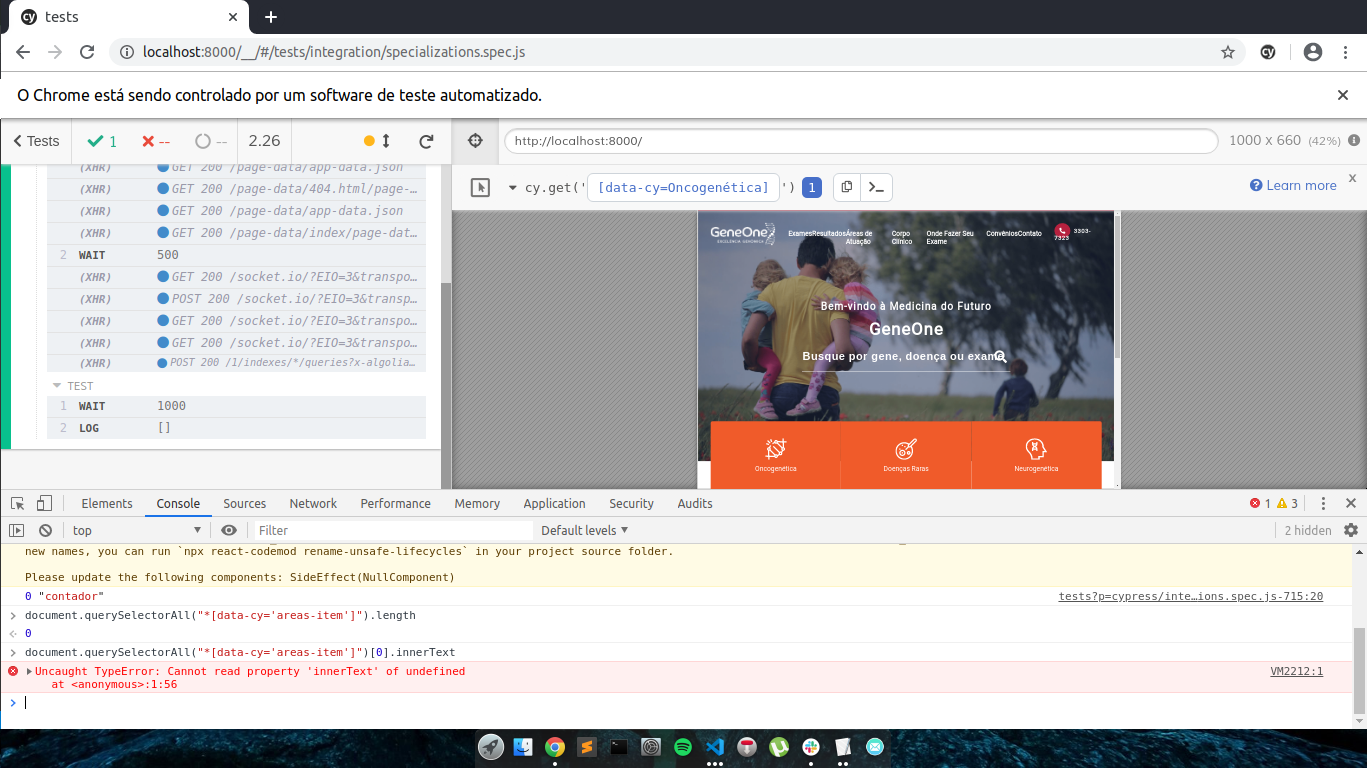
在 chrome DOM 中执行 document.querySelectorAll 时,它通常返回值,但是在 cypress 中作为函数执行时,document.querySelectorAll 总是返回空。
const itensText = []
const url = area => cy.url().should('contain', area)
const arrayItens = () => {
const itensCount = document.querySelectorAll("*[data-cy='areas-item']").length
console.log(itensCount, 'contador');
for(var i=0; i<itensCount; i++) {
itensText.push(document.querySelectorAll("*[data-cy='areas-item']")[i].innerText);
};
}<ul data-cy="areas-holder" class="styled__AreasHolder-kUDyGB leBHiV"><li data-cy="areas-item" class="styled__AreasItem-ejSxag jdRdwx"><a data-cy="Oncogenética" class="styled__AreasItemLink-yXJfI jaazQV" href="/exames?area=Oncogenética"><svg class="styled__AreasItemIcon-iWyosv kXRKoO"><use xlink:href="#gene-mutation"></use></svg>Oncogenética</a></li><li data-cy="areas-item" class="styled__AreasItem-ejSxag jdRdwx"><a data-cy="Doenças Raras" class="styled__AreasItemLink-yXJfI jaazQV" href="/exames?area=Doenças Raras"><svg class="styled__AreasItemIcon-iWyosv kXRKoO"><use xlink:href="#petri-dish"></use></svg>Doenças Raras</a></li><li data-cy="areas-item" class="styled__AreasItem-ejSxag jdRdwx"><a data-cy="Neurogenética" class="styled__AreasItemLink-yXJfI jaazQV" href="/exames?area=Neurogenética"><svg class="styled__AreasItemIcon-iWyosv kXRKoO"><use xlink:href="#genome"></use></svg>Neurogenética</a></li></ul>Chrome DOM
Crypress 与 Chrome 80 DOM
我需要用每个项目的值构建一个数组,以便在将来的场景测试中使用
最佳答案
要访问测试页的文档,您应该使用 cy.document() command以获得引用。您作为全局访问的文档属于 Cypress 运行程序,但测试页面位于具有不同文档引用的 iFrame 内。
cy.document().then((doc) => {
const itensCount = doc.querySelectorAll("*[data-cy='areas-item']").length
...
})
关于javascript - document.querySelectorAll 在使用 chrome 80 运行的 cypress 中不起作用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/60439448/