我有一个 HTML 文件,如下所示:
<body onload="myFunction('test');"
<div id="test"></div>
<script src="script.js"></script>
</body>
JS脚本如下:
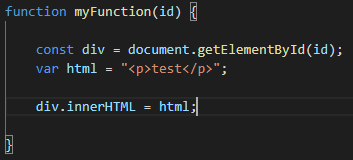
function myFunction(id) {
const div = document.getElementById(id);
var html = "<p>test</p>";
div.innerHTML = html;
}
这有效,当我从 npm 运行 http-server 的浏览器中加载 HTML 文件时,会显示“test”一词
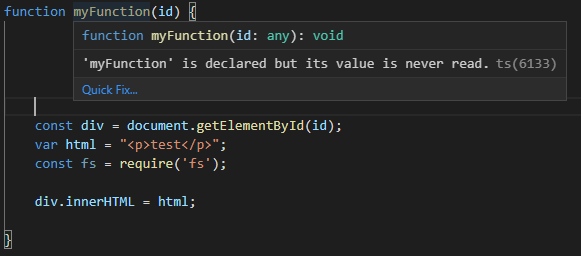
但是当我将以下行与 require for fs 添加到我的 JS 脚本中时,该函数在 VS Code 中给出以下错误:'projectCarousel'已声明,但其值从未被读取。ts(6133),并且当我在浏览器中加载 HTML 文件时,“test”停止显示:
const fs = require('fs');
当我在浏览器中加载 HTML 文件时,为什么添加一行 require 会阻止我的 JS 脚本执行?
屏幕截图如下:
添加 require 之前
添加require后
最佳答案
您不能在浏览器上下文中使用 require,访问文件系统只能在服务器端使用 node.js 完成。使用 Express 为您的页面提供服务可能是一种选择。
关于javascript - 添加 require 关键字会破坏原生 JavaScript 函数,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/60606450/