我正在尝试从此网页的 html 生成一个 Javascript 对象数组(稍后保存为 JSON 文件):https://remoteok.io/remote-dev+javascript-jobs
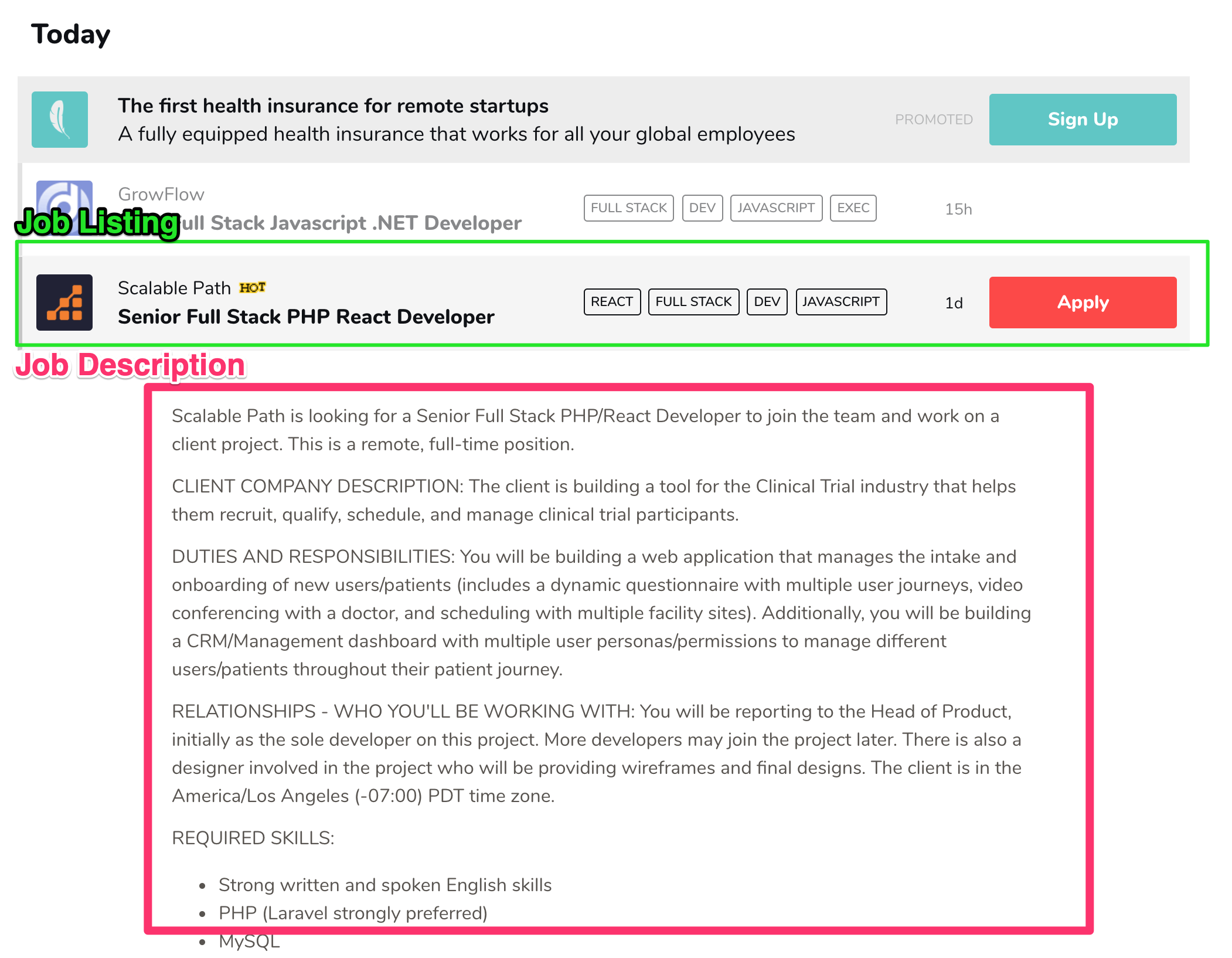
我想提取第一部分的职位描述(在“今天”下列出) - 隐藏在下拉列表下方,直到您单击每个职位列表为止。看截图:
布局是用表格构建的:职位列表和职位描述 html 容器都是同级表格行 <tr> .
在该网站上,第一个带有“远程初创公司的第一份健康保险”文字的“列表”是促销内容,因此当您点击下面的文字时,不会有隐藏的职位描述文字。
因此,在我的代码中,我从索引位置 2 开始,然后在 for 循环中按 2 的倍数进行迭代。这部分有效。但随后我需要将此职位描述添加到已从其他数据创建的数组(称为 scrapedArray )中的每个对象中:
const first_table_row = $(first_section).find('tr');
for(var i = 2; i < first_table_row.length; i+= 2) {
let job_description = $(first_table_row[i]).find('.markdown').html().trim();
// console.log(job_description);
scrapedArray.forEach((obj) => {
obj["job_description"] = job_description;
});
}
控制台日志记录 job_description没有 forEach 会按预期获取每个不同的职位描述,但是当我包含 forEach 时,它只是为相同的可扩展路径职位列表重复相同的 html,请参见此处( job_description 的输出被 chop ,因为 html 很长):
(2) [{…}, {…}]
0:
company_logo: "https://remoteok.io/assets/jobs/07a835281c655f47e04cd5799f27d219.png?1584688805"
job_description: "\nScalable Path is looking for a Senior Full Stack.."
__proto__: Object
1:
company_logo: "https://remoteok.io/assets/jobs/9e96332ed226d8ffd20da84b6951b66e.png?1584649206"
job_description: "\nScalable Path is looking for a Senior Full Stack.."
我做错了什么?有更好的方法吗?
最佳答案
当您在 for 循环中循环 forEach 时,数组中的所有 job_description 将被分配给一个变量,因此它将具有相同的值(最后一个 for 循环)。我已经将 for 循环从 1 改为 2,因为您需要 company_logo,对吧?
检查下面的代码,我已经检查过并且它有效!
let scrapedArray = [];
// Get the first tbody
let first_section = $('#jobsboard tbody')[0];
const first_table_row = $(first_section).find('tr');
for (var i = 1; i < first_table_row.length; i += 2) {
let company_logo = $(first_table_row[i]).find('.logo').attr('src');
let job_description = $(first_table_row[i + 1]).find('.markdown').html().trim();
scrapedArray.push({
company_logo, job_description
});
}
console.log(scrapedArray);
希望这有帮助!
关于javascript - 使用 for 循环和 forEach 从网站中提取 html 以获取 JSON 对象数组,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/60787985/