我有一些带有参数的常见js函数,我将重用它们,所以我想,我创建另一个js文件并将公共(public)代码存储在这里,在目标html中我用参数定义这些函数,如果调用这些函数,然后它们被执行。
我在一个单独的js文件中有这个通用函数:
function add_onClick(url) {
$.ajax({
url: url,
}).done(function (response) {
var popup = $("#entity-popup").dxPopup("instance");
popup.option("contentTemplate", function (content) {
content.append(response);
});
popup.show();
});
}如果我在目标 html 中定义该函数,如下所示:
var add_onClick = add_onClick('/MasterData/Sender/NewSender')
然后该函数在每次页面加载时执行,而不是在按钮单击时执行。
如果我这样定义函数:
var add_onClick = function () { add_onClick('/MasterData/Sender/NewSender'); };
然后我收到错误“超出了 JavaScript 最大调用堆栈大小”。
我应该如何在目标 html 中定义该函数,以便仅在用户单击添加按钮时执行?
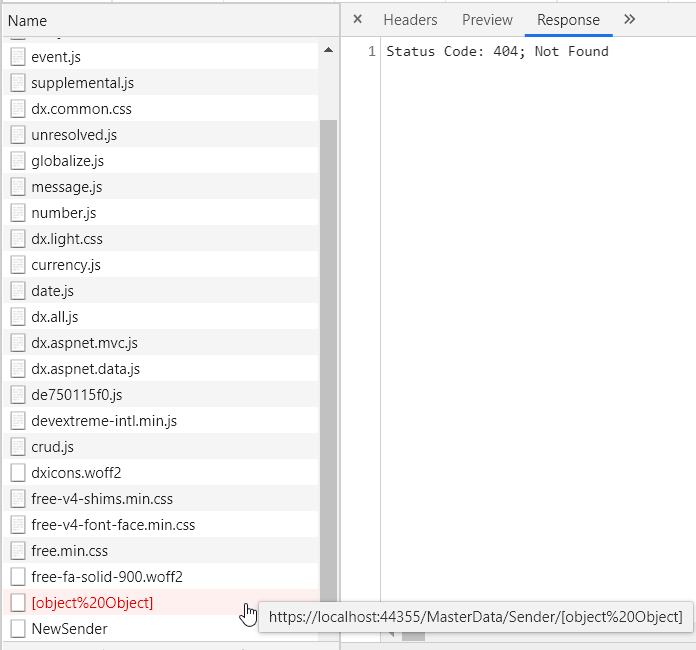
无法解释的额外请求:
编辑:
/MasterData/Sender/NewSender 的目标是一个操作,该操作返回一个带有新 Sender 对象的 View ,如下所示:
public IActionResult NewSender()
{
ViewBag.Mode = "new";
Sender Sender = new Sender();
return PartialView("Sender", Sender);
}
我想,这应该是网络窗口中额外的流量。但如果 add_onClick 函数不在单独的文件中,我就不会得到这一行。
最佳答案
var add_onClick = function () { add_onClick('/MasterData/Sender/NewSender'); };
这是一个无限循环。它只是不断地调用自己。
也许像这样?
document.getElementById('myButton').addEventListener('click', () => {
add_onClick('/MasterData/Sender/NewSender')
})
<button id="myButton">Click me</button>
关于javascript - 基于另一个 javascript 文件定义带参数的函数,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/61402796/