我正在尝试仅打印与用户相关的项目。
所以我尝试通过向用户 ID 请求数据来获取项目 /api/items/:userid
我正在使用 redux 商店
我的服务器端代码是这样的
router.get("/:userid",(req, res) => {
// Item.find({ "owner.ownerName": `${req.params.userid}`})
Item.find({ "owner.id": `${req.params.userid}`})
.sort({
date: -1,
})
.then((items) => res.json(items));
console.log(req.user)
});
问题是我的前端请求。 我不知道如何在ITEMACTION中获取用户ID。
import {
GET_ITEMS,
ADD_ITEM,
DELETE_ITEM,
ITEMS_LOADING,
UPDATE_ITEM,
SUBSTRACT_ITEM,
} from "../actions/types";
import { tokenConfig } from "../actions/authActions";
import { returnErrors } from "../actions/errorActions";
import Axios from "axios";
export const getItems = () => (dispatch) => {
// will hit reducer
dispatch(setItemsLoading());
Axios.get("/api/items/")
.then((res) =>
dispatch({
type: GET_ITEMS,
payload: res.data,
})
)
.catch((err) => {
dispatch(returnErrors(err.response.data, err.response.status));
});
};
我实际上尝试从 redux 存储中获取用户 ID。
import store from '../store';
以及 getItems 内部
store.getState().auth.user._id
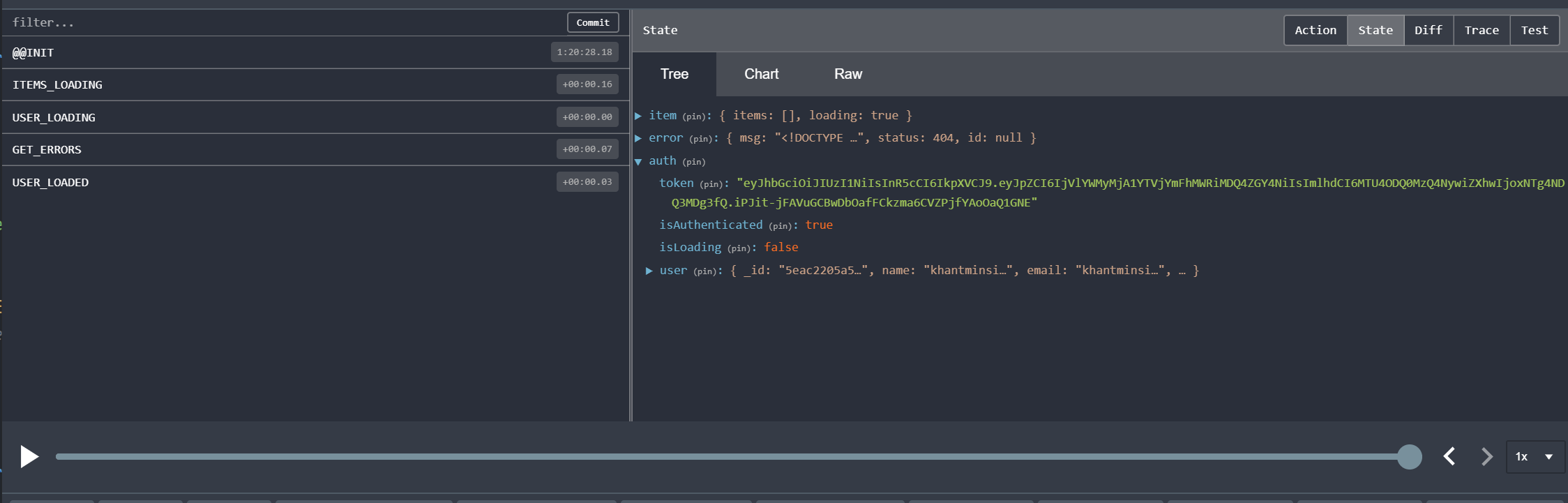
问题是,当我在 getItems 中 console.log 时,用户 ID 始终返回 null,除了登录后第一次。但是当我查看 redux 开发工具时。用户 ID 可用
如何获取用户ID
最佳答案
嘿,您可以将 getState 作为内部函数中的第二个参数与调度一起获取,使用它您可以访问操作中更新的状态。 固定代码:
export const getItems = () => (dispatch, getState) => {
// will hit reducer
const userId = getState().auth.user._id;
console.log(userId) // should output the updated data
dispatch(setItemsLoading());
Axios.get("/api/items/")
.then((res) =>
dispatch({
type: GET_ITEMS,
payload: res.data,
})
)
.catch((err) => {
dispatch(returnErrors(err.response.data, err.response.status));
});
};
store.getState 不会返回更新后的状态,为了使用 store.getState() 获取更新后的状态,您需要订阅状态更改。
const unsubscribe = store.subscribe(() => {
// logs the state data everytime an action is dispatched.
console.log("from listener: ", store.getState());
})
关于javascript - 如何在redux操作中获取userid?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/61564375/