$.getJSON 使用 IE 和 Opera 浏览器返回一个文件(Firefox、Chrome...工作正常)。
代码是这样的:
$.getJSON("http://open.mapquestapi.com/nominatim/v1/search.php?format=json&osm_type=N&bounded=1&limit=100&viewbox=-5.667593479156494,43.54767717445222,-5.656242370605469,43.54280902999833&q=Restaurants",
{
tagmode: "any",
format: "json"
},
function(data) {
var ind = 0;
$.each(data, function(i, pos_reg){
alert("Recovery " + i++ + " row");
});
})
.error(function() {
alert("Was an error");
});
我认为问题是从服务器返回的 Http header 。 如果我粘贴 URL在 Firefox 或 Chrome 上,我看到 JSON 响应。 如果我将 URL 粘贴到 IE 和 Opera 上,它们会尝试将 JSON 响应下载为文件。
我尝试过这样的事情:
$.ajaxSetup({ scriptCharset: "utf-8" , contentType: "application/json; charset=utf-8"});
但结果相同:(
请问有什么想法吗?提前致谢!
最佳答案
这不是问题的答案。 真正的问题(原来的问题含糊不清)是如何在 Opera 和 Internet Explorer 中进行跨域 ajax 调用。
复制到Cross-origin Ajax requests don't work in Opera and IE9?如主题启动器所链接。
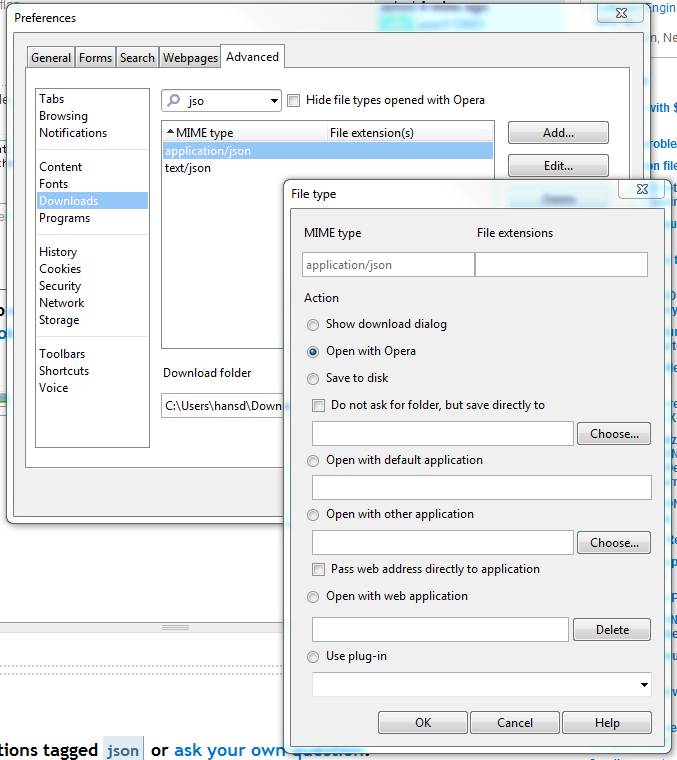
<小时/>我知道 Opera 默认情况下不打开 JSON,它确实尝试下载该文件。您可以在设置中更改此设置:“设置”>“高级”>“下载”,现在搜索json,如果没有找到,您可以创建一个新类型。现在填写application/json并将其设置为使用Opera打开(我还添加了text/json,因为有时网站会返回此内容类型)。以下是这些屏幕的屏幕截图:

我想您也可以在 Internet Explorer 中执行类似的操作。 编辑:我找到了 Internet Explorer 的解决方案。之前已经回答过这个问题,所以我将在这里发布答案的链接:https://stackoverflow.com/a/2492211 .
关于javascript - $.getJSON 是用 IE 和 Opera 浏览器返回一个文件,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10579836/