我正在构建一个带有复选框和条件条目的漂亮组合框。一切都很顺利,除了两个功能我不知道如何实现。
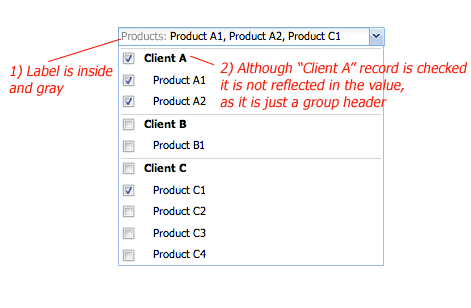
1)我想移动组合框中的标签,使其将值向右移动,并以浅灰色显示。
2) 我希望该值忽略所选的某些条目(组标题)。这些条目仅用于功能 - 选择/取消选择其他条目组。
整个项目都在 zip 文件中。您不需要服务器,它是一个客户端应用程序。只需下载存档、解压并在浏览器中启动 app.html 即可。
http://filesave.me/file/30586/project-zip.html
这是我想要实现的目标的快照。

最佳答案
关于你的第二个问题,我认为最好的方法是重写组合框onListSelectionChange来过滤你不想要的值:
onListSelectionChange: function(list, selectedRecords) {
//Add the following line
selectedRecords = Ext.Array.filter(selectedRecords, function(rec){
return rec.data.parent!=0;
});
//Original code unchanged from here
var me = this,
isMulti = me.multiSelect,
hasRecords = selectedRecords.length > 0;
// Only react to selection if it is not called from setValue, and if our list is
// expanded (ignores changes to the selection model triggered elsewhere)
if (!me.ignoreSelection && me.isExpanded) {
if (!isMulti) {
Ext.defer(me.collapse, 1, me);
}
/*
* Only set the value here if we're in multi selection mode or we have
* a selection. Otherwise setValue will be called with an empty value
* which will cause the change event to fire twice.
*/
if (isMulti || hasRecords) {
me.setValue(selectedRecords, false);
}
if (hasRecords) {
me.fireEvent('select', me, selectedRecords);
}
me.inputEl.focus();
}
},
并将您的 onBoundlistItemClick 更改为仅选择和取消选择 boundlist 中的项目,而不是组合的 setValue:
onBoundlistItemClick: function(dataview, record, item, index, e, eOpts) {
var chk = item.className.toString().indexOf('x-boundlist-selected') == -1;
if ( ! record.data.parent) {
var d = dataview.dataSource.data.items;
for (var i in d) {
var s = d[i].data;
if (s.parent == record.data.id) {
if (chk) { // select
dataview.getSelectionModel().select(d[i],true);
} else { // deselect
dataview.getSelectionModel().deselect(d[i]);
}
}
}
}
},
关于您的第一个问题,使用 displayTpl 配置选项添加标签很容易。但这只会添加您需要的文本,没有任何样式(灰色等)。该组合使用文本输入,不接受 html 标签。如果您不需要用户输入文本,那么您可能需要更改组合的基本行为并使用另一个元素而不是文本输入。
关于javascript - 组合框内的标签和条件多选,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/16991747/