我试图在悬停系列名称时添加一条消息,但我找不到方法,
这就是我想要发生的事情:

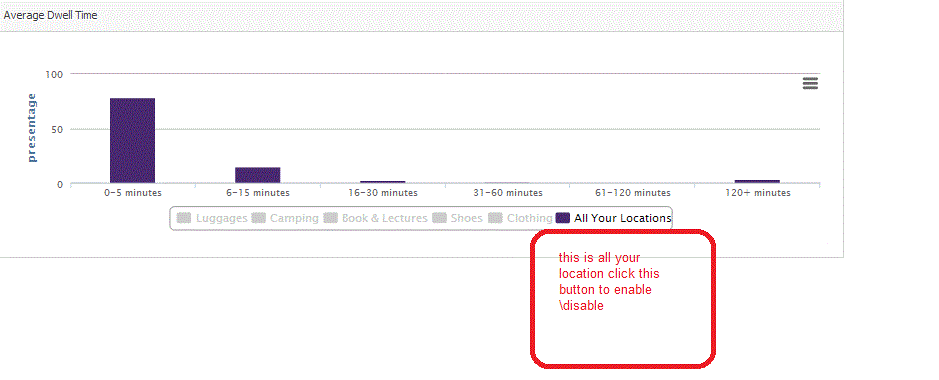
当用户将鼠标悬停在“您的所有位置”系列名称时,将出现红色框。 至于现在,我发现这样做的唯一方法是搜索 div 包含相同的单词,但这是一个非常糟糕的做法,我很确定有更好的方法来做到这一点.. 是否可以通过 highcharts 来做到这一点?
最佳答案
图例的 Highchart API 中没有这样的弹出窗口。最衣柜里的东西是 Legend.ItemOnHover
legend: {
itemHoverStyle: {
color: '#FF0000'
}
}
但这实际上只是样式而已。
如果您小心的话,您当前的做法可能没问题。
关于javascript - 在悬停系列名称 Highcharts 上添加消息,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17707911/