我有这个jsfiddle: http://jsfiddle.net/VFZ4m/11/
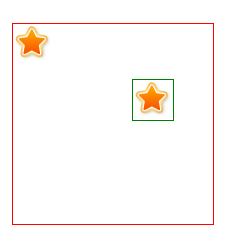
当用户放下 div 时,应在 Canvas 内创建并绘制相同的图像,我该怎么做?
我尝试了这段代码,但它不起作用
$('#x').draggable();
$('#c').droppable({
drop: function(event, ui) {
var img = ui.draggable;
var ctxt =$("#c")[0].getContext("2d");
ctxt.drawImage(img[0], 0, 0);
return false;
}
});
最佳答案
使用 jQuery 将 div 背景图像绘制到 html Canvas 上

您可以像这样获取放置的 div 的背景图像 URL:
var img = ui.draggable;
var bkURL=img.css("background-image");
bkURL=bkURL.substr(5).substr(0,bkURL.length-7);
然后您只需使用该 URL 作为其 .src 来新建一个图像元素:
var img=new Image();
img.onload=function(){
ctxt.drawImage(img, 0, 0);
}
img.src=bkURL
这是代码和 fiddle :http://jsfiddle.net/m1erickson/WzHvJ/
<!doctype html>
<html lang="en">
<head>
<style>
body {
padding: 20px;
}
#x {
border: 1px solid green;
cursor: move;
background:url('http://www.kidzui.com/images/layout/spaceship/star-orange-full.png') no-repeat;
height:40px;
width:40px;
}
#x, #c {
display: block;
clear: both;
}
#c {
margin-top: 30px;
border: 1px solid red
}
</style>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<script>
$(function() {
$('#x').draggable();
$('#c').droppable({
drop: function(event, ui) {
var img = ui.draggable;
var bkURL=img.css("background-image");
bkURL=bkURL.substr(5).substr(0,bkURL.length-7);
var ctxt =$("#c")[0].getContext("2d");
var img=new Image();
img.onload=function(){
ctxt.drawImage(img, 0, 0);
}
img.src=bkURL
return false;
}
});
}); // end $(function(){});
</script>
</head>
<body>
<div id="x"> </div>
<canvas id="c" width="200" height="200">
</body>
</html>
关于javascript - 在 Canvas 内绘制 div 元素,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/17895852/