我创建了一个 ScatterChart 来可视化不同数据字段之间的关系。 可视化数据本质上可以是数字或名义/序数。 因此,标称/有序值被映射到数值。 一个简单的例子是“年龄 + 性别”,其中性别是名义上的,我映射 'male' => 1、'female ' => 2 以获得所需的输出。

到目前为止一切顺利,图表可以正常工作,但我需要帮助格式化它。
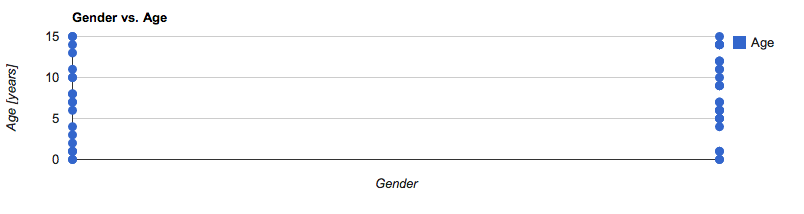
如您所见,第一个性别列显示在 y 轴上,第二个性别列显示在图表的最右侧。我希望它们能够“漂亮”地布局,例如在 y 轴的某些空间中,在右端的某些空间中。
此外,我想在 y 轴上显示“男性”和“女性”的适当刻度线。
扩展:
我还想将数据分成不同的系列,以便能够着色,例如不同颜色的“男性”和“女性”数据点。
我所做的是在我的数据表中构建 3 列(年龄、男性、女性),但我无法让它正确输出。目前,它全部合并到一个显示的列中。
这是到目前为止我的代码:
var drawMe = function(){
var columns = 0;
var xColumns = 0;
var yColumns = 0;
var gdata = new google.visualization.DataTable();
/**
* data Object:
* data.xName = Name of x parameter
* data.yName = Name of y parameter
* data.x = data for x paramter
* data.y = data for y parameter
* data.xType = type of x parameter, either num (= number) or other (= string)
* data.yType = type of y parameter, either num (= number) or other (= string)
* data.xChoices = array of strings representing availble choices for x if xType !== num
* daty.yChoices = array of strings representing availble choices for y if yType !== num
*
*/
if(data.xType === 'num'){
gdata.addColumn('number', data.xName);
xColumns++;
columns++;
} else {
for(var i = 0; i < data.xChoices.length; i++){
gdata.addColumn('number', data.xChoices[i]);
xColumns++;
columns++;
}
}
if(data.yType === 'num'){
gdata.addColumn('number', data.yName);
yColumns++;
columns++;
} else {
for(var i = 0; i < data.yChoices.length; i++){
gdata.addColumn('number', data.yChoices[i]);
columns++;
yColumns++;
}
}
var x;
var y;
for(var i = 0; i < count; i++){ // count is set by closure, cause data is paged via ajax
// initialize zero row
var row = [];
for(var j = 0; j < columns; j++){
row[j] = null;
}
if(data.xType === 'num'){
x = parseFloat(data.x[i]);
row[0] = x;
} else {
var index = data.xChoices.indexOf(data.x[i]);
x = {
v: index + 1, // don't start at 0
f: data.xChoices[index],
};
row[index] = x;
}
if(data.yType === 'num'){
y = parseFloat(data.y[i]);
row[xColumns] = y;
} else {
var index = data.yChoices.indexOf(data.y[i]);
y = {
v: index + 1, // don't start at 0
f: data.yChoices[index],
};
row[xColumns + index] = y;
}
gdata.addRow(row);
}
var xTitle = data.xName;
if(data.xUnit){
xTitle += ' [' + data.xUnit + ']';
}
var yTitle = data.yName;
if(data.yUnit){
yTitle += ' [' + data.yUnit + ']';
}
var xGridLines = -1;
var yGridLines = -1;
var xTicks = false;
var yTicks = false;
if(data.xType !== 'num' && data.xChoices){
xGridLines = data.xChoices.length + 2;
xTicks = [{v: 0, f: ''}]; // empty tick at the beginning
for(var i = 0; i < data.xChoices.length; i++){
xTicks.push({v: i+1, f: data.xChoices[i]});
}
xTicks.push({v: 3, f: ''}); // empty tick at the end
}
if(data.yType !== 'num' && data.yChoices){
yGridLines = data.yChoices.length + 2;
yTicks = [{v: 0, f: ''}];
for(var i = 0; i < data.yChoices.length; i++){
yTicks.push({v: i+1, f: data.yChoices[i]});
}
yTicks.push({v: 3, f: ''});
}
var options = {
title: data.xName + ' vs. ' + data.yName,
hAxis: {
title: xTitle,
gridlines: {
count: xGridLines
}
},
vAxis: {
title: yTitle,
gridlines: {
count: yGridLines
}
}
};
if(xTicks !== false){
options.hAxis.ticks = xTicks;
options.hAxis.viewWindowMode = 'pretty';
}
if(yTicks !== false){
options.vAxis.ticks = yTicks;
options.vAxis.viewWindowMode = 'pretty';
}
options.series = {};
for(var i = 0; i < columns; i++){
options.series[i] = {color: atk.COLORS[i], visibleInLegend: true};
}
var chart = new google.visualization.ScatterChart(element);
chart.draw(gdata, options);
};
感谢您的帮助和时间!
最佳答案
你很幸运,RC 版本 (1.1) 中的 API 已更新,应该能够完全满足你的要求。先加载RC版本:
google.load('visualization', '1.1', {packages: ['corechart']});
然后像这样设置 hAxis.ticks 选项:
hAxis: {
ticks: [{v: 0, f: ''}, {v: 1, f: 'Male'}, {v: 2, f: 'Female'}, {v: 3, f: ''}]
}
尝试一下,看看是否有效。
编辑:
要使男性和女性具有不同的颜色,您需要将数据拆分为两个单独的列。您可以使用 DataView 来完成此操作:
// assumes Male/Female is column 0 and age is column 1 in your DataTable
var view = new google.visualization.DataView(data);
view.setColumns([0, {
type: 'number',
label: 'Age',
calc: function (dt, row) {
// return a value only if male
return (dt.getValue(row, 0) == 1) ? dt.getValue(row, 1) : null;
}
}, {
type: 'number',
label: 'Age',
calc: function (dt, row) {
// return a value only if female
return (dt.getValue(row, 0) == 2) ? dt.getValue(row, 1) : null;
}
}]);
使用 DataView 而不是 DataTable 绘制图表。
关于javascript - Google Charts - ScatterChart 刻度线和样式,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18319614/