我有帖子的原始图片。我现在想让它创建缩略图,但由于调整大小,图像变得模糊。
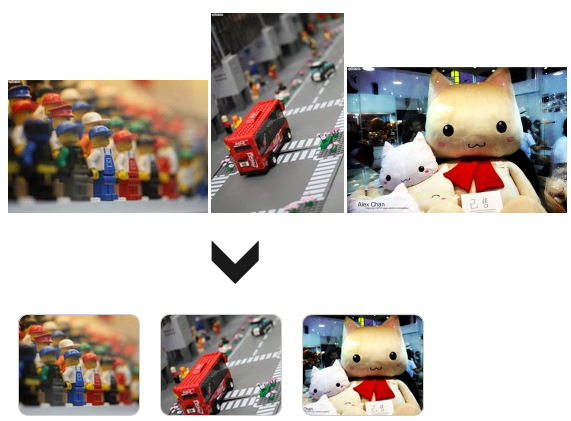
您可以从此图片中看到示例:

如何使用 javascript/jquery 做到这一点?
感谢您的帮助。
最佳答案
如果您愿意使用 CSS 而不是 jQuery,您可以研究 background-size:cover 声明。
<div style="background:url(/path/to/your/image.jpg);background-size:cover;height:200px;width:170x;"></div>
这可以确保纵向和横向图片都适合您决定的任何尺寸 div。
关于javascript - 如何从原始图像自动生成统一尺寸的缩略图?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18702922/