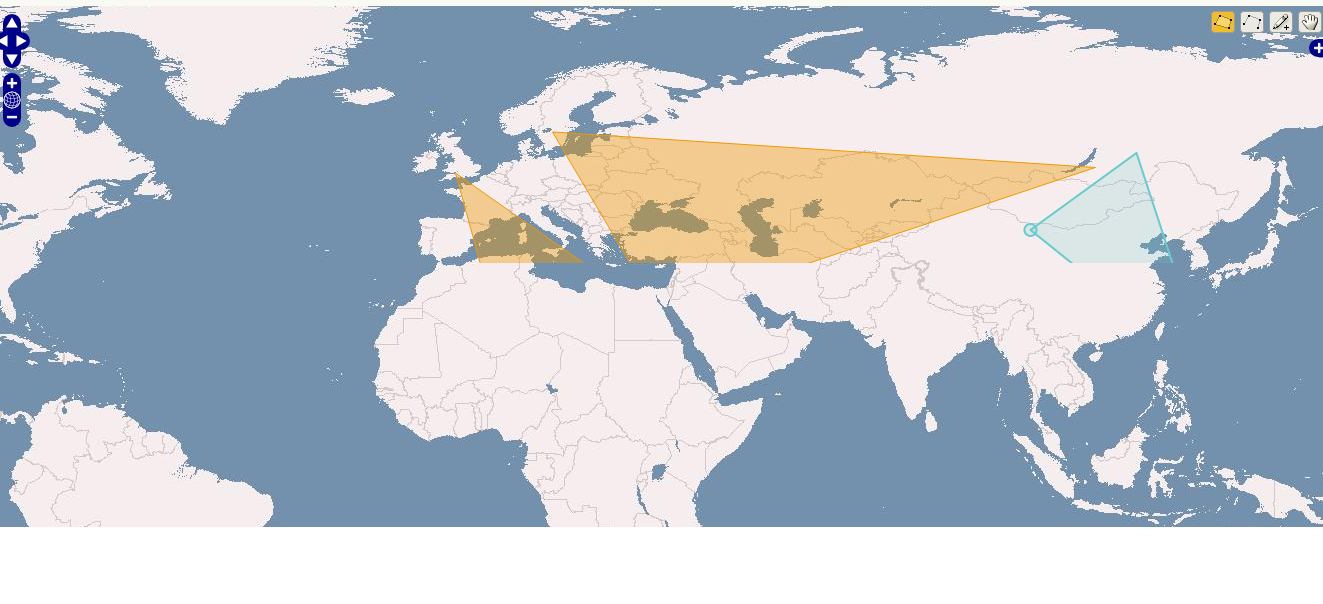
谁能解释一下为什么我会得到这样的结果?
当我调整浏览器大小时,隐形边框开始的位置正在改变

最佳答案
出于某种原因Map.autoUpdateSize (默认情况下为 true)似乎没有完成其工作。我遇到了完全相同的问题,最后我调用了 Map.updateSize()在影响 map 容器大小的所有操作之后显式执行,例如来自窗口的 onresize 事件。
关于javascript - Openlayers 绘图的某些部分是不可见的,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/22081855/