在其他一些项目中使用 Highcharts 后,我打算使用 Highstocks.js,并且我注意到将鼠标移到系列上时的标签与 Highcharts.js 中的标签不同,这使得使用起来更加困难阅读。


它不是仅显示所选系列的信息,而是在同一标签中显示所有系列的信息。 当有多个系列时,这可能会有点困惑,因为您必须注意颜色来识别系列名称。
它甚至没有突出显示您当前正在观看的系列或任何可以简化最终用户观看的内容。
<小时/>您可以通过这两个示例了解我在说什么:
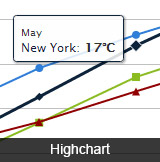
- Highcharts.js (我多么希望如此)
- Highstocks.js (实际上是怎样的)
我想知道是否可以采取任何措施来模拟这种行为。我一直在看series options但我没有发现任何类似的东西。
谢谢。
最佳答案
关于javascript - 在 Highstock.js 中显示每个系列的标签,就像在 Highcharts.js 中一样,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/22195188/