我正在根据 GoogleMapsv3APIExample 中的示例尝试以下操作:
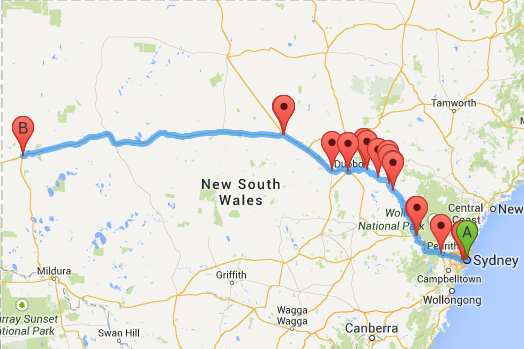
- 我有一条从 A 到 B 的路线,并带有一些标记:

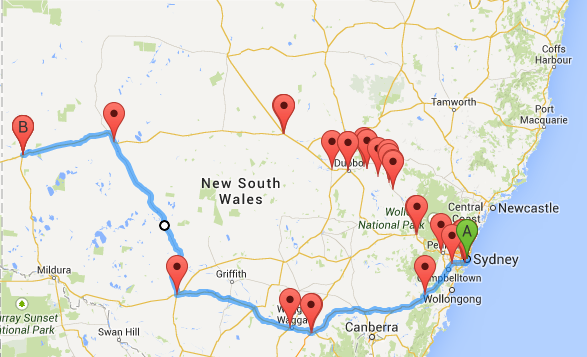
- 我通过拖动“过渡航路点”(以白色圆圈显示)来修改路线
- 我希望将标记更新为新路线
我改编了此 gist中的链接示例:
- 在第 37-39 行,我为 directions_changed 事件添加了一个监听器
- 在recalculateMarkers中,我将所有标记设置为空,并将它们重新放置在 map 上
- 似乎directionsDisplay.directions仍然包含旧路线(拖动之前)
- 我得到的结果是这样的:

有什么建议吗?
谢谢!
最佳答案
问题出在 directions_changed 事件中:当渲染的方向发生变化时(设置新的 DirectionsResult 或用户完成将更改拖动到方向路径时),会触发此事件。
当 calcRoute() 完成时,会创建两组标记:一组来自 recalculateMarkers(),另一组来自 calcRoute()。
必须将事件监听器移至 calcRoute() 并在路由成功时进行设置:
function calcRoute() {
var request = {
origin: 'Sydney, NSW',
destination: 'Broken Hill, NSW',
travelMode: google.maps.TravelMode.DRIVING
};
directionsService.route(request, function(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(response);
showSteps(response);
google.maps.event.addListener(directionsDisplay, 'directions_changed', function() {
console.log('directions_changed');
recalculateMarkers();
});
}
});
}
参见example at jsbin .
关于javascript - 谷歌地图 v3 API : How to update markers' location when changing route by dragging?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/22590812/