我有a page that I adapted来自基于 Bootstrap 的template ,而且大部分情况下效果都很好。然而,当我尝试使用 angular.js 添加简单的过滤操作时,通常与 jQuery 的冲突开始出现。真正困扰我的是:
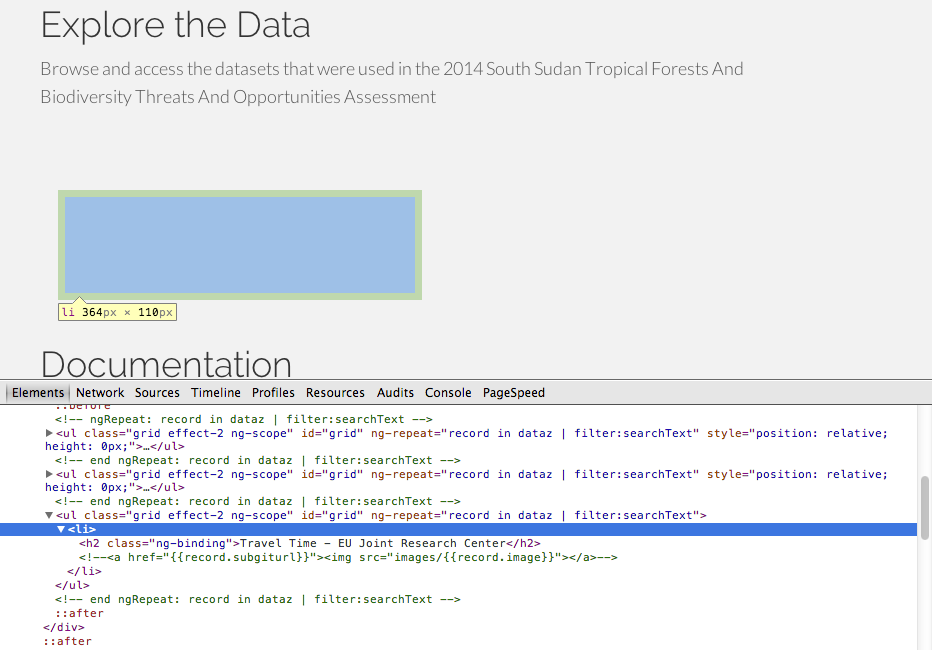
为什么我的 Angular 构造元素占用空间,但不可见?
错误如下所示:

毫无帮助的是,控制台没有报告任何错误,检查器显示了元素应该在的确切轮廓,但实际上却没有:

。 。 。和 a stripped down version Angular 分量本身就可以很好地工作。这是一个常见的 Angular/jquery 问题吗?无论如何,感谢您的帮助!
最佳答案
Is this a common angular/jquery issue?
不!不可见列表背后的原因是因为您的 css 定义 .grid main.css 资源中的类。
罪魁祸首如下所示:
.grid li {
display: block;
float: left;
padding: 7px;
width: 33%;
opacity: 0;
}
如您所见,列表显示为 opacity: 0使列表不可见。删除不透明度属性定义,这应该可以解决您的问题。
.grid li {
display: block;
float: left;
padding: 7px;
width: 33%;
}
关于 ng-repeat 指令定义的另一条注释。我认为如果将 ng-repeat 指令放在 <li> 中会更好标签,在您的情况下,重复元素是 <ul>反而。请参阅下面的示例:
<ul class="grid effect-2" id="grid">
<li ng-repeat="record in dataz | filter:searchText"><h2>{{record.name}} - {{record.source}}</h2><!--<a href="{{record.subgiturl}}"><img src="images/{{record.image}}"></a>--></li>
</ul>
关于javascript - 使用 Angular.js 和 jQuery 转换时隐藏的元素,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/22651360/