
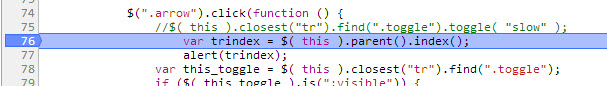
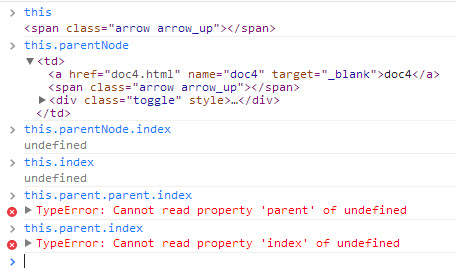
如您所见,我在第 76 行放置了断点。然后我进入控制台,输入以下命令。
我无法获取单击元素的索引或行值。我错过了什么?

代码片段:
<td>
<a href="doc4.html" name="doc4" target="_blank">doc4</a>
<span class="arrow"></span>
<div class="toggle" style="display: none;">
<div><a href="image_3.1.jpg" name="image" target="_blank">image</a></div>
<div><a href="testingwrongtype_2.2.gif" name="testingwrongtype" target="_blank">testingwrongtype</a></div>
<div><a href="vsd_2_1.2.png" name="vsd_2" target="_blank">vsd_2</a></div>
<div><a href="BMP_1.3.bmp" name="BMP" target="_blank">BMP</a></div>
</div>
</td>
最佳答案
在您的控制台中,this 指的是 dom 元素,而不是 jQuery 对象,因此它没有名为 parent 的属性,而是具有 parentNode >。此外,tr 元素没有名为 index 的方法,它有一个属性 rowIndex。所以
this.parentNode.parentNode.rowIndex
或者如果你想使用 jQuery 那么
$(this).closest('tr').index()
关于javascript - 查找父节点的索引,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23337891/