就像标题一样简单。仅当您有两个箭头(每个端点一个)时,才能在方向上绘制插件箭头。我只想在端点上画一个箭头。提前致谢!
最佳答案
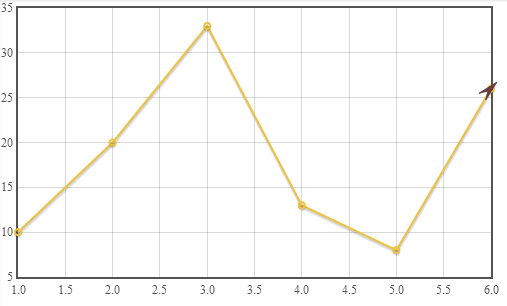
我没有看到直接的选项,但如果您将任何一点的 Angular 指定为无穷大,它似乎会抑制该点上的箭头:
$.plot(
"#placeholder",
[
[[1, 10, 1e1000], [2, 20, 1e1000], [3, 33, 1e1000], [4, 13, 1e1000], [5, 8, 1e1000], [6, 26, 45]]
],
{
series: {
points: {
show: true,
radius: 3,
fill: false,
symbol: 'circle'
},
lines: {
show: true,
lineWidth: 2
},
direction: {
show: true
}
}
}
);
产品:

参见 fiddle here .
关于javascript - Flot的方向延伸能否只在一条线上画一个箭头而不是在每个端点上画一个箭头?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24957723/