我有一个与多个 jquery 进程和日期选择器相关的问题。
我正在尝试动态创建输入,因此我编写了代码:
<script type="text/javascript">
function season_func(){
var series_season = $("input[name='series_season']").val();
var i;
$('.forms').html('');
if(series_season>30){
series_season = 30;
}
for(i=0;i<series_season;i++){
var newTextBoxDiv = $(document.createElement('div'))
.attr("id", 'seasonId' + series_season);
newTextBoxDiv.after().html('<label>Sezon #'+ (i+1) + ' Başlangıç Tarihi : </label>' +
'<input type="text" class="form-control datepicker" name="textbox' + (i+1) +
'" id="textbox' + (i+1) + '" value="" >');
newTextBoxDiv.appendTo(".forms");
}
}
</script>
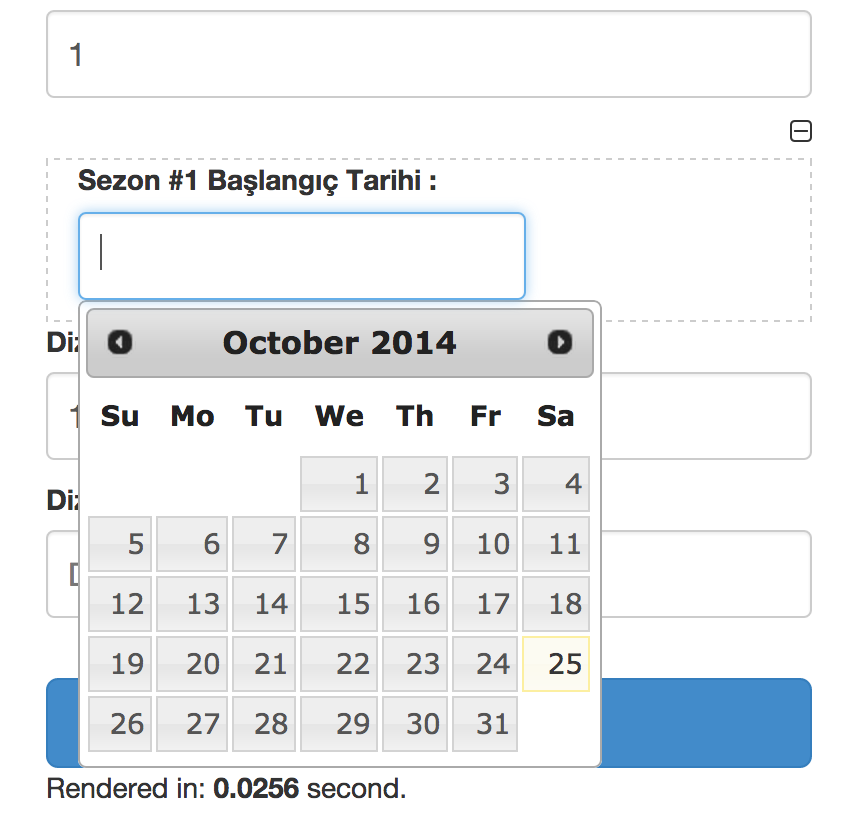
当我调用 season_func 时,它会创建输入并且它可以正常工作。
但是,当我添加日期选择器时,它不会显示日期选择器。
<script>
$(function() {
$( ".datepicker" ).datepicker();
});
</script>
通常,我在应用程序启动时创建一个输入

如果我添加一个按钮,它就不会出现。

最诚挚的问候。
最佳答案
使用委托(delegate)函数来实现这一点。
尝试
$(document).on('focus', '.datepicker', function() {
$(this).datepicker();
});
关于javascript - jquery datepicker 多个输入,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26561897/