我当前的正则表达式
^[a-zA-Z0-9\s][.,-:/\\]*$
但我希望用户也插入至少一个字母或数字字符,而不仅仅是特殊字符。
最佳答案
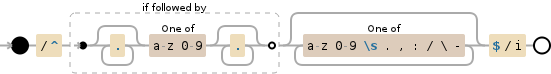
您可以使用正向前瞻断言来完成此操作,使用正则表达式 /^(?=.*[a-z0-9].*)[a-z0-9\s.,:\/\\-]*$/i
var re = /^(?=.*[a-z0-9].*)[a-z0-9\s.,:\/\\-]*$/i;
$('#test').on('input', function() {
$(this).css('color', re.test(this.value) ? 'green': 'red');
})<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<input id="test"> 
关于javascript - 允许某些特殊字符,但必须是字母数字,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33866675/