我想使用 AngularJS 从 json 文件填充表格。
json 文件可能会不时变化(动态数据)。
需求是:通过解析json文件将表格填充到html中。
表位于 view.html 文件中,AngularJS 代码应位于 view.js 中。
JSON 文件:(服务树下可能没有更多 id)
{
"result": {
"services": [
{
"id": 1,
"name": "My UI for some project that I'm doing that won't fit",
"application": "app",
"message": "application",
"status": 1
},
{
"id": 2,
"name": "My DB for some project that I'm doing",
"application": "app1",
"message": "application1",
"status": 3
},
{
"id": 3,
"name": "Another service",
"application": "app2",
"message": "application2",
"status": 3
}
],
}
}
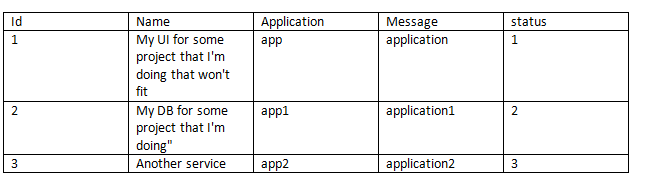
输出表应如下所示:
PS:应设置表格对齐方式,因为名称值可能包含也可能不包含更多信息。
谢谢
最佳答案
虽然,就像 @Johannes Jander 所说,Stackoverflow 不是“为我编写代码”服务,但我将向您展示如何做到这一点。
如果您不介意列的顺序不同,您可以轻松地迭代抛出对象的属性,并且不需要操作 json 对象。如果订单很重要,请告诉我,我会帮助您解决。
要了解有关我们此处内容的更多信息,请点击以下链接:
现在,看代码:
angular.module('app', []).
controller('ctrl', function($scope) {
$scope.json = {
"result": {
"services": [
{
"id": 1,
"name": "My UI for some project that I'm doing that won't fit",
"application": "app",
"message": "application",
"status": 1
},
{
"id": 2,
"name": "My DB for some project that I'm doing",
"application": "app1",
"message": "application1",
"status": 3
},
{
"id": 3,
"name": "Another service",
"application": "app2",
"message": "application2",
"status": 3
}
],
}
}
});table {
border-collapse: collapse;
}
td {
border: 1px solid;
}<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.23/angular.min.js"></script>
<div data-ng-app="app" data-ng-controller="ctrl">
<table data-ng-if="json.result.services.length > 0">
<thead>
<tr>
<th data-ng-repeat="(key, value) in json.result.services[0]" data-ng-bind="key"></th>
</tr>
</thead>
<tbody>
<tr data-ng-repeat="service in json.result.services">
<td data-ng-repeat="(key, value) in service" data-ng-bind="value"></td>
</tr>
</tbody>
</table>
</div>关于javascript - 动态填充html中的json数据,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/35585933/