我是创建 Zendesk 应用程序的新手,并遵循入门指南 here .
简述
我无法将外部 API 的 URL 传递给 Zendesk 的 app.js 文件中的 AJAX 调用语法。我的简单 Zendesk 应用程序代码可以下载 here .
例如
当我们将以下 URL 传递给请求时
https://api.hubapi.com/contacts/v1/contact/email/namgivu@gmail.com/profile?hapikey=demo
Zendesk app.js 将调用
https://namgivu.zendesk.com/proxy/to/https%3A%2F%2Fapi.hubapi.com%2F contacts%2Fv1%2Fcontact%2Femail%2Fnamgivu%40gmail.com%2Fprofile%3Fhapikey%3Ddemo
即后缀 https://namgivu.zendesk.com/proxy/to/ 会自动添加到 URL,使其成为参数而不是完整的 URL 请求。
详细信息
我可以成功调用 Zendesk API 方法,例如'/api/v2/users/4829450618.json'。虽然我无法调用外部 API,例如 Hubspot API,例如this full URL call .
伪上下文如下。
让我们采用示例 app.js 的上下文,如下所示
- 只需通过
'app.activated': 'myStart'启动代码 - 然后在不同情况下调用 AJAX 请求
this.ajax('myAJAXCall')1) 内部 Zendesk API,2a) 目标 Hubspot API 调用,2b) 简化的外部 API 调用,2c) 简单测试通话。
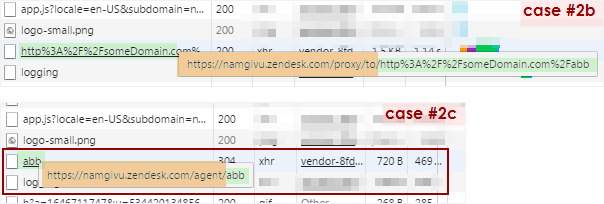
我们可以看到,在 #2b 和 #2c 的情况下,Zendesk 自动将 URL 前缀添加到我们的 URL 参数中,这不是我们想要的,即我们希望将 AJAX 调用发送到我们设置的确切完整 URL。
所以我的问题是,如何在 Zendesk 应用程序代码中从 app.js 调用外部 API 方法?
(function() {
return {
events: {
'app.activated': 'myStart',
},
myStart: function() {
this.ajax('myAJAXCall').then(
//succeeded handler
function(data) {
this.switchTo('someView', data);
},
//failed handler
function() {
this.switchTo('errorView');
}
);
},
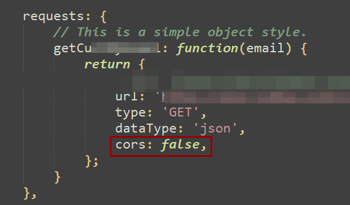
requests: {
myAJAXCall: function() {
return {
url: '/api/v2/users/4829450618.json', //case 1 - internal Zendesk api call
url: 'https://api.hubapi.com/contacts/v1/contact/email/'+email+'/profile?hapikey=' + this.hubspotAPIKey, //case 2a - target Hubspot api call
url: 'http://someDomain.com/abb', //case 2b - simplified `external api` call
url: 'abb', //case 2c - simplified `external api` call
type: 'GET',
dataType: 'json',
};
},
},
};
}());
最佳答案
关于javascript - Zendesk `app.js` 使用完整 URL 调用外部 API?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36010515/