我正在尝试将我使用 Yeoman 的 Angular 生成器 模板创建的项目推送到服务器。
这是我的项目 -
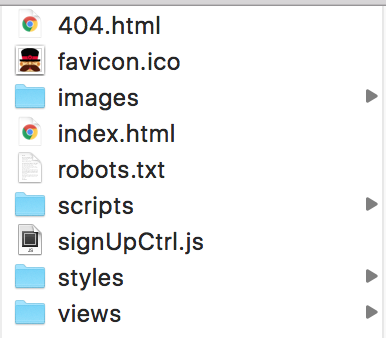
这是在我的应用程序文件夹中 -
这是节点模块文件夹。由于某种原因,Yeoman 安装了多个节点模块。我没有使用所有这些。
这样的例子不胜枚举。这只是 node-modules 文件夹中内容的一小部分。
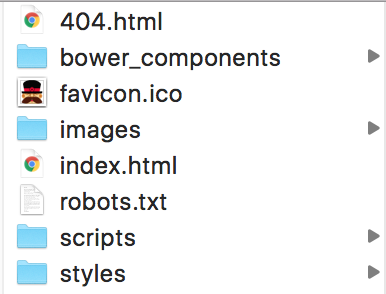
为了推送到服务器,我使用grunt build。这会生成一个包含以下内容的 dist 文件夹 -
但是,当我导航到我的 View 时(例如 reset-password),我收到一条错误消息,指出该文件不可用。
我猜测这是因为 dist 文件夹没有 app 文件夹所具有的 views 文件夹。
我的最终要求是我想将这个项目推送到服务器,以便任何人都可以访问它。我不想推送所有节点模块,因为我没有使用它们。
更新 -
这是dist/scripts/中的内容 -
在 script.2a4ac124.js 文件中,我的所有 View 都被引用,但是当我尝试导航到 - file:///Users/proj/Documents/sso/dist/时Reset-password 我收到文件未找到错误,但是当我导航到 file:///Users/proj/Documents/sso/dist/index.html#/时,我看到了 index 页。
最佳答案
安装节点模块是正常的 - 它会安装开发依赖项,这些依赖项将在 Yeoman 创建的 grunt 任务中使用。之所以有这么多,是因为开发依赖项有自己的依赖项需要解决。
重置密码导航错误很可能是某些构建错误,尽管仅从描述中很难判断。 Yeoman 将 View 文件转换为 angularJS templateCache 并将它们放入 concat/uglified js 文件(通常是 app-.js 文件)中。首先看看他们是否在那里。如果不是,则不会构建 View 文件。如果存在,则可能是模板缓存不正确,或者也可能完全是其他原因。
要部署您的应用程序,只需将 dist 文件夹的内容复制到您要部署的位置即可。您不需要node_modules,因为它们仅用于执行开发。任务。
另外,
您的屏幕截图显示应用程序根目录下有一个 SignUpCtrl.js 文件。 Yeoman 脚手架,无论您使用哪一种,通常都不会在应用程序根目录中包含脚本文件。首先尝试将其放回脚本文件中。
关于javascript - 如何将 Yeoman 应用程序推送到服务器,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37118365/