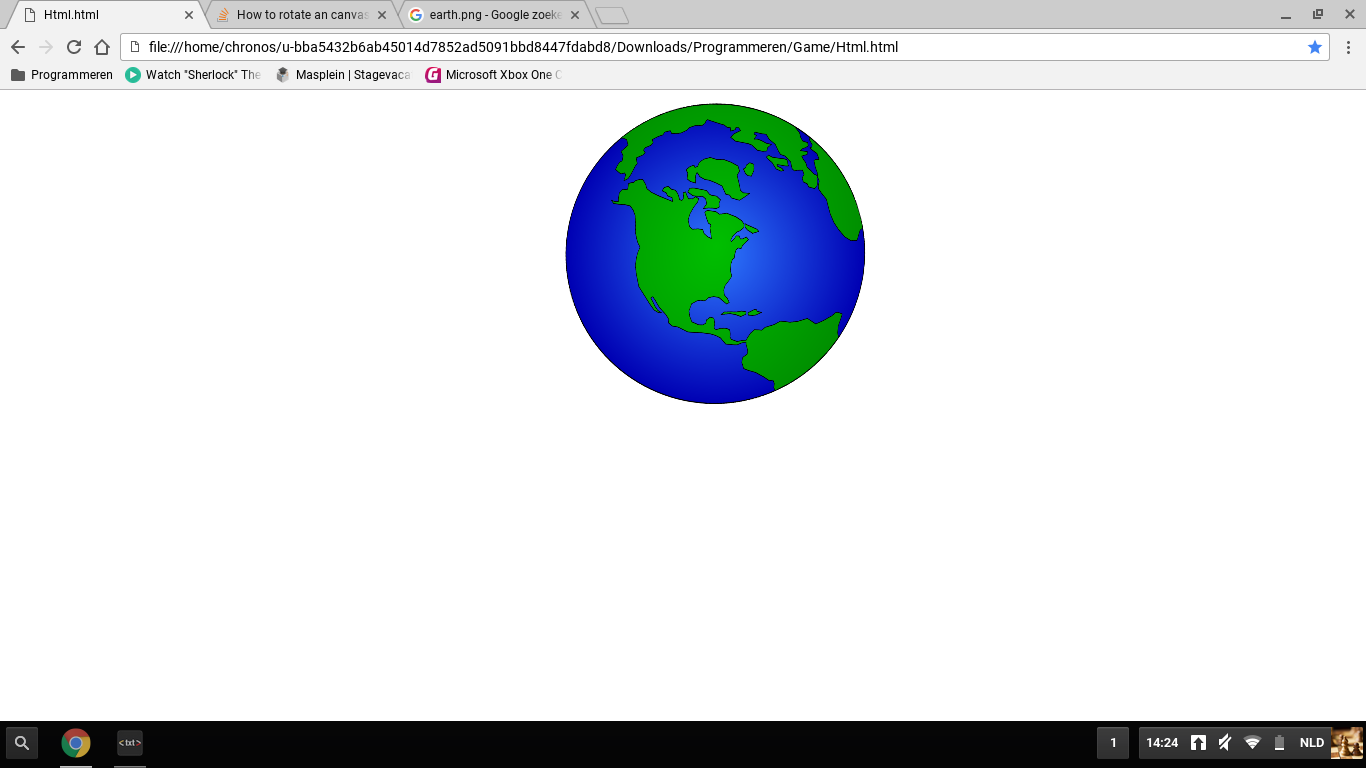
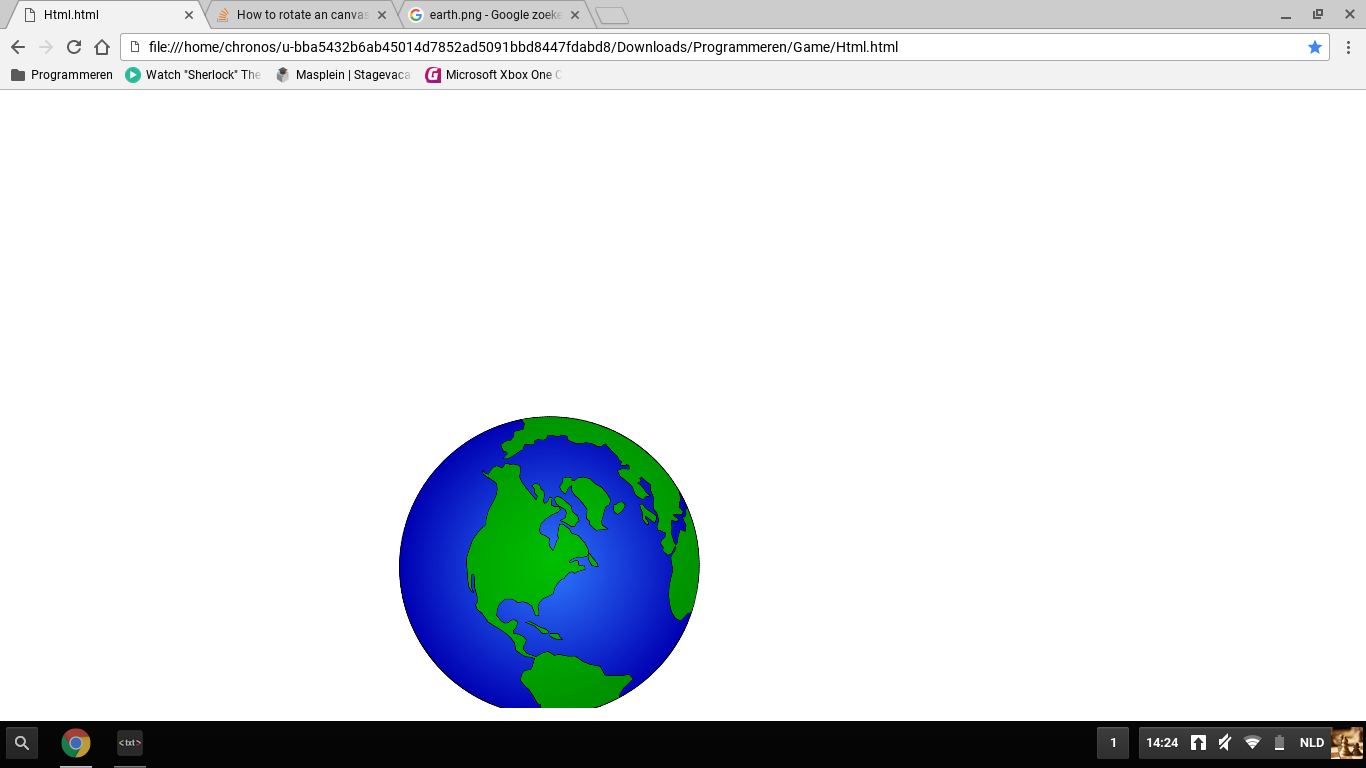
我正在创建一个 Javascript 游戏。这是关于一个站在世界之巅的人的故事。我已经有了一个地球,现在我需要旋转它,但是当我旋转它时,它也会改变它的位置。
正如你所看到的,地球在旋转,但它也改变了它的位置。我希望它像 css 中的旋转关键帧一样旋转。有什么想法吗?
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="Style.css"/>
</head>
<body onload="draw()">
<canvas id="canvas"></canvas>
</body>
<script>
var ctx = document.getElementById("canvas").getContext('2d');
var canvas = document.getElementById("canvas");
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
setInterval(draw, 10);
function draw() {
var img = new Image();
img.onload = function(){
ctx.rotate(1*Math.PI/180);
ctx.drawImage(img,canvas.width/2-200,canvas.height/2-100,300,300);
};
img.src = "earth.png";
}
</script>
</html>代码不起作用,因为它无法加载图像,因为我已经下载了它,但现在你们有了代码,所以您可以看到问题。
最佳答案
一种避免使用保存和恢复的更快方法。
如果您要绘制 100 或 1000 个图像(例如游戏),则使用保存和恢复可以区分可玩与不可玩。在某些情况下,恢复调用可能会将 60fps 的帧速率降低到低于 10fps。
使用保存和恢复时请务必小心,确保保存时没有大的图案或滤镜(如果支持)、复杂的渐变或详细的字体。如果您打算执行其中许多操作,则最好在进行保存和恢复之前删除这些内容
对于单个图像,这并不重要,之前的答案是最好的解决方案。
具有缩放旋转和淡入淡出功能的通用 Sprite 渲染
// draws a image centered at x,y scaled by sx,sy rotate (r in radians) and faded by alpha (0-1)and
function drawImage(image,x,y,sx,sy,r,alpha){ //
ctx.setTransform(sx,0,0,sy,x,y);
ctx.rotate(r);
ctx.globalAlpha = alpha;
ctx.drawImage(image,-image.width/2,-image.height/2);
}
且不褪色
function drawImage(image,x,y,sx,sy,r){ //
ctx.setTransform(sx,0,0,sy,x,y);
ctx.rotate(r);
ctx.drawImage(image,-image.width/2,-image.height/2);
}
或者如果您想在调用后进行默认转换
function drawImage(image,x,y,sx,sy,r){ //
ctx.setTransform(sx,0,0,sy,x,y);
ctx.rotate(r);
ctx.drawImage(image,-image.width/2,-image.height/2);
ctx.setTransform(1,0,0,1,0,0);
}
由于您可能想要连续渲染许多图像,您可以使用以下命令恢复 Canvas 上下文
function restoreContext(){
ctx.globalAlpha = 1;
ctx.setTransform(1,0,0,1,0,0);
}
关于javascript - 如何在 Canvas 对象保持在同一位置的同时旋转该对象,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38054037/