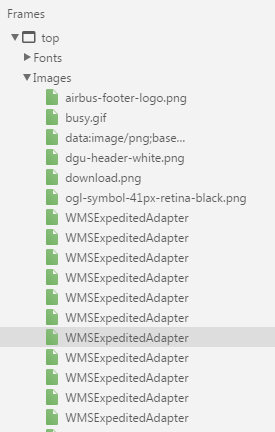
我正在使用一个网站,该网站生成大量我想要保存到磁盘的图像。为此,我需要获取包含所有图像的 URL 列表。
上图取自 Google Chrome 调试工具的“应用程序”选项卡。每个“绿色”文件都是一个“存储的图像”,或者更确切地说,是一个引用的图像 URL。
如何从 JavaScript 控制台访问此列表?
<小时/>如果无法从 JavaScript 访问此文件夹/对象,是否可以:
查询磁盘上可能包含这些文件的某个数据库。
通过 Internet Explorer ActiveX 对象访问文件?
最佳答案
var resources = window.performance.getEntriesByType("resource");
resources.forEach(function (resource) {
console.log(resource.name);
});
上面将列出所有指定的文件。
关于javascript - 从 Top.Images 对象获取图像 URL,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41150520/