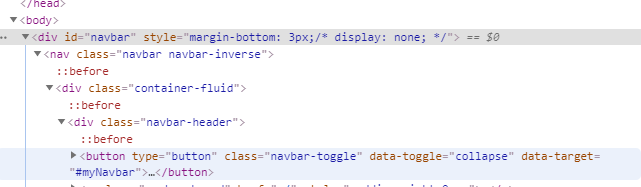
我无法使用 selenium Java 更改 div 部分中的 style。请看图片我需要更改div的style,其中包含id是“navbar”。
HTML 快照:

这是我的代码:
JavascriptExecutor js = null;
if (driver instanceof JavascriptExecutor)
{ js
= (JavascriptExecutor) driver;
}
WebElement element = driver.findElement(By.xpath("/html/body/div[1]"));
System.out.println(element);
//js.executeScript("arguments[0].setAttribute('style','display:none')", element);
js.executeScript("arguments[0].style.display = 'none'", element);
最佳答案
要将 style 属性的 display 属性设置为 block,您可以使用:
((JavascriptExecutor) driver).executeScript("document.getElementById('navbar').style.display='block';");
关于javascript - 如何使用 Selenium 和 Java 更改元素样式属性的显示属性,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/59751285/