我正在使用Kendo-UI calendar for angular 2
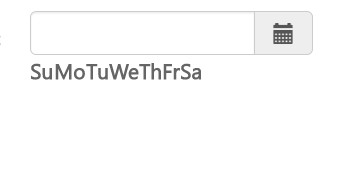
但是,我遇到了日历无法正确呈现的问题。我没有收到任何错误,这就是我的日历的外观:
它创建一个非常大的 div(20.000 像素),并且仅在正确的位置显示工作日。当我一直向下滚动时,它确实会渲染月份和日期等,如下所示:
这是我用来实现日历的代码:
vendor .ts
import "@progress/kendo-angular-dateinputs";
shared.module.ts
import { CalendarModule } from "@progress/kendo-angular-dateinputs";
...
exports:[CalendarModule]
app.module.ts
import { SharedModule } from "./shared/shared.module";
...
imports: [SharedModule2]
mycomponent.component.html
<div *ngIf="showFromCalendar === true">
<kendo-calendar></kendo-calendar>
</div>
我好像丢失了一些文件?我是 Angular 2 的新手,我不知道如何调试它,因为我没有收到任何错误,所以我希望你们能提供帮助。
提前致谢!
最佳答案
日历 CSS 似乎未加载。确保您使用的是最新版本的@progress/kendo-theme-default包,并且包含的样式在全局级别上注册,没有样式封装。
关于javascript - Angular 2 - Kendo UI 日历未正确渲染,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/42526134/