我无法将我的 Javascript 函数链接到 span 标记中的“onclick”html 属性。
我不断收到错误:
"Uncaught ReferenceError: closeAndRefresh is not defined" "at HTMLSpanElement.onclick"
我的代码如下所示:
<div class="error">
<div id="errorMessage">
<span onclick="closeAndRefresh();">✖</span>
<p id="message">
<?php echo $confirmationMessage ?>
</p>
</div>
</div>
<script>
function closeAndRefresh() {
<?php $visibility = 'hidden' ?>
window.location.reload(true);
}
</script>
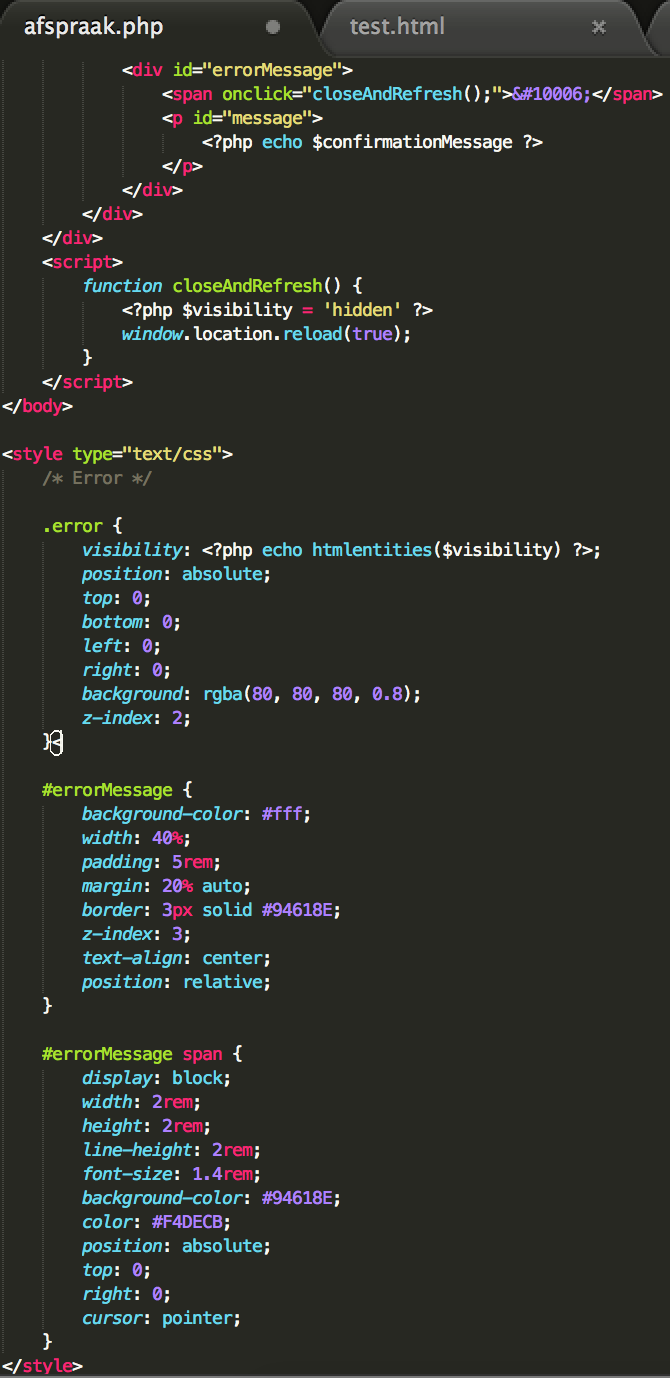
我还将添加我的代码的屏幕截图:
最佳答案
Your script is after your HTML. Include it before html so that your function is defined
function closeAndRefresh(){
window.location.reload(true);
}<span onclick="closeAndRefresh();">✖</span>关于javascript - onclick 属性找不到 Javascript 函数,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/43322398/