我正在使用 Angular 组件将动态图表加载到我的小部件中:
这是我的组件的示例:
angular.module("generalApp").component("chartPie", {
template: "<div class=Pie></div>",
bindings: {
data: "=",
},
controller: function () {
$('.Pie').highcharts({
title: {
text: 'Pie point CSS'
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
series: [{
type: 'pie',
allowPointSelect: true,
keys: ['name', 'y', 'selected', 'sliced'],
data: [
['Apples', 29.9, false],
['Pears', 71.5, false],
['Oranges', 106.4, false],
['Plums', 129.2, false],
['Bananas', 144.0, false],
['Peaches', 176.0, false],
['Prunes', 135.6, true, true],
['Avocados', 148.5, false]
],
showInLegend: true
}]
})
}
});
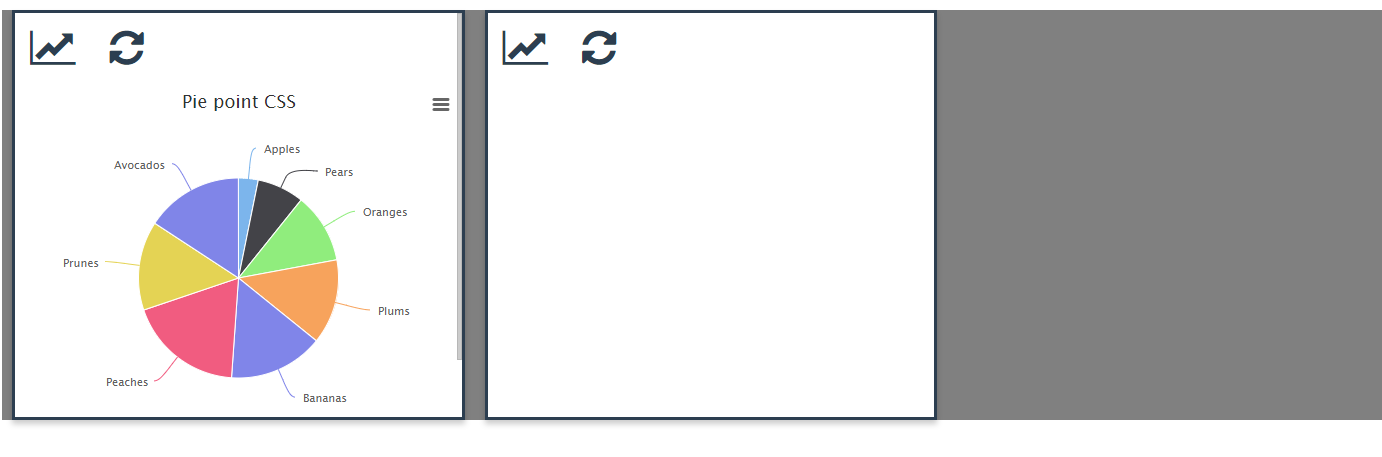
这会在小部件上呈现饼图。这就是我的 json 对象的样子:
{
"Id":0,
"description":"Test1",
"datasource":"Data",
"charttype":"Pie",
"x":0,
"y":0,
"width":3,
"height":2
},
一切进展顺利。但是当我想用饼图制作另一个小部件时,它不再渲染饼图。
具有两个小部件对象的数组:
[
{
"Id":0,
"description":"Test1",
"datasource":"Data",
"charttype":"Pie",
"x":0,
"y":0,
"width":3,
"height":2
},
{
"Id":0,
"description":"Test2",
"datasource":"Data",
"charttype":"Pie",
"x":3,
"y":0,
"width":3,
"height":2
}
]
在index.html
<div ng-switch-when="Pie">
<chart-pie></chart-pie>
</div>
小部件:
如何多次使用该组件?
亲切的问候
最佳答案
$('.Pie') 选择器过于笼统,会选取整个文档中具有该类的每个元素。
将 $element 注入(inject) Controller 并仅在组件元素中搜索 .Pie:
angular.module("generalApp").component("chartPie", {
template: "<div class=Pie></div>",
bindings: {
data: "=",
},
controller: function ($element) {
$element.find('.Pie').highcharts({
// ...
})
}
});
关于javascript - 如何多次使用 Angular 分量?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48279841/