我正在尝试使用 OpenLayer 查看 map 上的图像,我的图像是遵循 SRID:4326 的 PNG。我设置了 OpenLayers map 并设置了投影信息,以便在 OpenLayer SRID (3857) 中重新投影我的图像。
现在..我的问题是 OpenLayer 显示带有平滑颜色的分类 PNG。我需要查看没有平滑颜色渲染的 PNG。
但我需要查看没有平滑颜色的图像。
有什么想法吗?
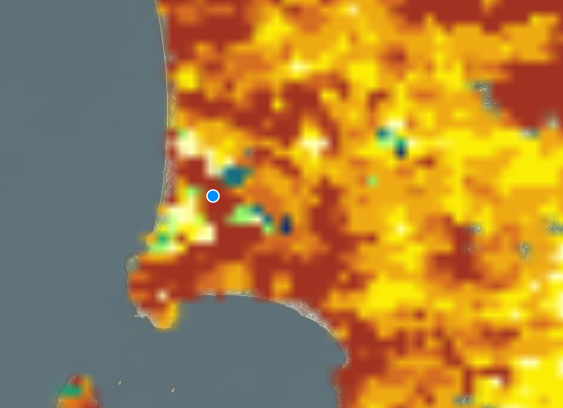
更新:如果我禁用平滑选项,按照下面的答案,输出图像将在没有平滑的情况下渲染...但有一些像素以错误的颜色渲染(使用较浅的着色器或较低的不透明度)
这是输出图像:
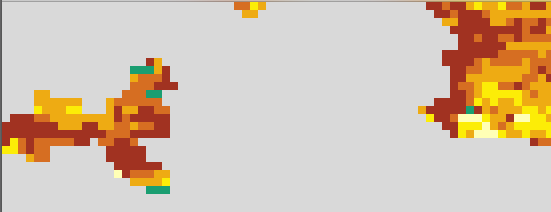
但输出应该是:
最佳答案
我知道这是一个老问题了,但我已经研究了几个小时,终于成功了,所以我想其他人可能会发现这很有帮助。
自 OpenLayers 6.4.0 ,您可以禁用源的图像平滑(下面的代码示例来自 OpenLayers 网站上的 this example):
var disabledLayer = new TileLayer({
// specify className so forEachLayerAtPixel can distinguish layers
className: 'ol-layer-dem',
source: new XYZ({
attributions: attributions,
url:
'https://api.maptiler.com/tiles/terrain-rgb/{z}/{x}/{y}.png?key=' + key,
maxZoom: 10,
crossOrigin: '',
imageSmoothing: false,
}),
});
注意:请确保在源而不是图层上设置imageSmoothing: false!如果您将其设置在图层上,它不会导致任何错误,但它不会实现任何目标;)
我发现,如果我希望像素化按照我期望的方式工作,我需要在源上设置 imageSmoothing: false,然后设置 maxZoom源上的值小于我在图层和 View 上设置的 maxZoom (例如,源上的 maxZoom: 14 和 maxZoom: 19 在图层和 View 上)。然后我得到了我想要的漂亮的实心 block 状像素,没有任何扭曲或阴影或任何像素内不正确的值。
最后,请确保图层上的 maxZoom 设置与 View 上的 maxZoom 设置相同,否则用户可能会放大得太远然后你的图层就会消失。
关于javascript - 如何在 OpenLayers 3 上禁用平滑图像,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/49656011/