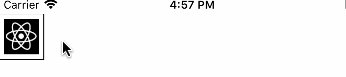
在 iOS 上运行良好:
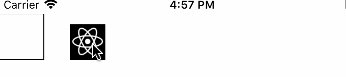
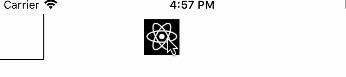
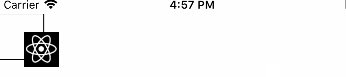
在 Android 上不受限制:

我在某处读到 zIndex 仅影响同级组件,尽管这在 iOS 上有效。
我应该如何在 Android 上修复它?
https://snack.expo.io/@riwu/animated-zindex
import React from 'react';
import { View, Animated, PanResponder } from 'react-native';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
pos: new Animated.ValueXY(),
};
this.panResponder = PanResponder.create({
onStartShouldSetPanResponder: () => true,
onPanResponderMove: Animated.event([
null,
{
dx: this.state.pos.x,
dy: this.state.pos.y,
},
]),
});
}
render() {
return (
<View
style={{
marginTop: 20,
borderWidth: 1,
padding: 5,
width: 50,
height: 50,
}}
>
<Animated.Image
{...this.panResponder.panHandlers}
style={[this.state.pos.getLayout(), { flex: 1, zIndex: 1 }]}
source={{ uri: 'https://facebook.github.io/react-native/docs/assets/favicon.png' }}
/>
</View>
);
}
}
export default App;
最佳答案
要使zIndex生效,您需要将元素的位置设置为absolute,以相互重叠。
因此生成的代码将如下所示
<View >
<View
style={{
marginTop: 20,
borderWidth: 1,
width: 50,
height: 50,
position: 'absolute',
zIndex: 1
}}
>
</View>
<Animated.Image
{...this.panResponder.panHandlers}
style={[this.state.pos.getLayout(), { marginTop: 25, marginLeft: 5, height: 40, width: 40, position: 'absolute', zIndex: 2}]} //...Adding appropriate margin, height and width as per parent element
source={{ uri: 'https://facebook.github.io/react-native/docs/assets/favicon.png' }}
/>
</View>
这是零食样本demo
关于javascript - React Native 动画组件在平移时被覆盖,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/50013512/