我使用的是 Laravel 5.6。我正在尝试使用 CHARTJS 创建折线图。 这是 Controller 。
public function index()
{
$currentMonth = date('m');
$category = Category::where('isActive', 1)->count();
$product = Product::where('isActive', 1)->count();
$suppliers = Supplier::where('isActive', 1)->count();
$saleorderCount = SaleOrderDetail::count();
$sale_order_detail = SaleOrderDetail::whereRaw('MONTH(created_at) = ?',[$currentMonth])->get(['sale_order', 'grand_total']);
$data_points = SaleOrderDetail::select('sale_order', 'grand_total')->whereRaw('MONTH(created_at) = ?',[$currentMonth])->get();
$data_points = str_replace('sale_order', 'x', $data_points);
$data_points = str_replace('grand_total', 'y', $data_points);
$data_points = str_replace(',y:', '",y:', $data_points);
dd($data_points);
// dd($sale_order_detail);
return view('welcome', ['category' => $category, 'product' => $product, 'suppliers' => $suppliers, 'salecount' => $saleorderCount, 'sale_order_detail' => $sale_order_detail, 'data_points' => $data_points]);
}
使用$data_points,将值传递给 View 。这是脚本
<script type="text/javascript">
window.onload = function () {
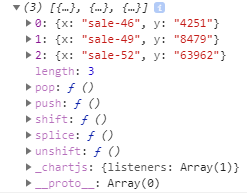
var data_point = {!! $data_points !!};
console.log(data_point);
var ctx = document.getElementById("myChart").getContext('2d');
var myChart = new Chart(ctx, {
type: 'line',
data: {
labels: data_point,
datasets: [{
label: 'Sale of the Month',
data: data_point,
backgroundColor: [
'rgba(54, 162, 235, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
});
}
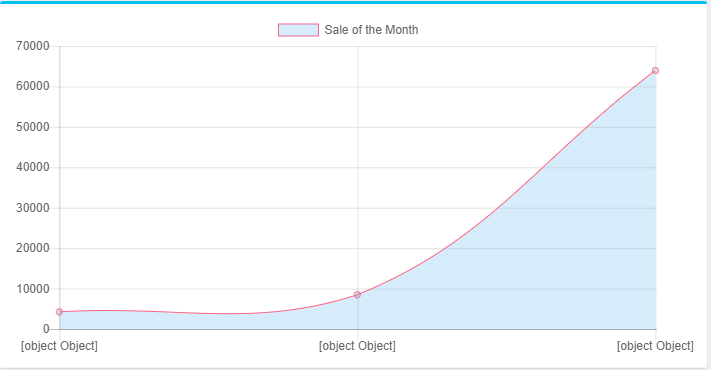
</script>标签未显示。
最佳答案
您正在为标签和数据传递一个对象数组。您想要传递标签的字符串数组和数据的数值数组。将您的代码更改为:
window.onload = function () {
var data_points = {!! $data_points !!};
//create your new arrays here
var data_labels = data_points.map((index) => index.x);
var data_values = data_points.map((index) => parseInt(index.y));
var ctx = document.getElementById("myChart").getContext('2d');
var myChart = new Chart(ctx, {
type: 'line',
data: {
//use data_labels array here
labels: data_labels,
datasets: [{
label: 'Sale of the Month',
//use data_values array here
data: data_values,
backgroundColor: [
'rgba(54, 162, 235, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
});
}
关于javascript - 如何从JavaScript中的给定字符串获取数据?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/53613812/