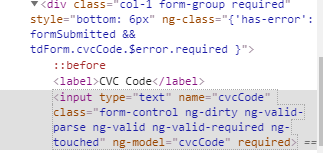
我正在努力找出一种方法来在表单上触发这些 AngularJS 类,我试图自动填充我正在制作的 chrome 扩展。表单(特别是文本框)必须先进行验证/修改,然后才能进行验证并提交。
我最初尝试使用 javascript 使用 value 属性设置文本框的值。这并没有验证表格。然后,我尝试使用调度事件将 key 发送到文本框,这导致文本框中没有输入任何内容。如何在不需要人工输入的情况下验证表单,或者这是不可能的?
澄清,我正在尝试使用 Chrome 扩展程序在没有用户输入的情况下复制此操作。
最佳答案
听起来您需要创建一些事件来模拟正在监听的任何 Angular ,可能是change或blur。以下是使用 mozilla 中的 click 的示例:
function simulateClick() {
var event = new MouseEvent('click', {
view: window,
bubbles: true,
cancelable: true
});
var cb = document.getElementById('checkbox');
var cancelled = !cb.dispatchEvent(event);
if (cancelled) {
// A handler called preventDefault.
alert("cancelled");
} else {
// None of the handlers called preventDefault.
alert("not cancelled");
}
}
关于javascript - 使用 javascript chrome 扩展触发 AngularJS 表单验证,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/58638014/