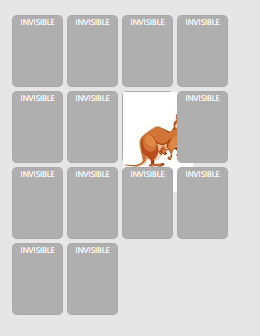
我正在创建一个游戏,我需要将一 block 元素排列成一行,如下图所示。我的问题是图像(袋鼠)看起来像这样。
真实图像大小为width:70px和height:100px .
我想将其大小调整为 width: 49px和height: 70px .
我想在代码中调整它的大小,因为我在代码的另一部分使用正常大小。我尝试了很多东西,但没有任何效果。
我该如何解决这个问题?
Game.js(部分代码)
import React from "react";
import "./Game.css";
import MatchedCard from "../MatchedCard/MatchedCard"
import imagem1 from "../../cardimages/1.jpg";
import imagem2 from "../../cardimages/2.jpg";
import imagem3 from "../../cardimages/3.jpg";
renderImage(cardType) {
switch(cardType) {
case 'A':
return <img src={imagem1} alt="Raposa"/>;
case 'B':
return <img src={imagem2} alt="Cobra"/>;
case 'C':
return <img src={imagem3} alt="Galinha"/>;
// and so on...
renderMatchedCardTable() {
return this.state.matchedcardArray.map((matchedcard, index) => {
const { cardType, cardState, isDisabled } = matchedcard;
return (
<MatchedCard
key={index}
cardType={cardType}
cardState={cardState}
isDisabled={isDisabled}
/>
);
});
}
render() {
return (
<div className="Table-wrapper">
<div className="GameRectangle3">{this.renderMatchedCardTable()}</div>
MatchedCard.js
import React from "react";
import "./MatchedCard.css";
const MatchedCard = ({ cardState}) => (
<div className="matchedcard">
<div className="matchedcardState">{cardState}</div>
</div>
);
export default MatchedCard;
MatchedCard.css
.matchedcard{
float:left;
display:block;
width:49px;
height:70px;
border: 1px solid #aaa;
border-radius: 5px;
margin: 2px;
background-color: #afafaf;
}
.matchedcardState{
font-size: 8px;
}
最佳答案
您应该能够设置width和height直接在 <img /> 上查看属性HTML 中的元素如下所示:
renderImage(cardType) {
switch(cardType) {
case 'A':
return <img src={imagem1} alt="Raposa" width="49px" height="70px"/>;
case 'B':
// ...
}
}
然后,为了避免每个图像重复相同的宽度和高度,您可以抽象 <img /> 的生成。例如,将元素放入单独的函数中。
关于javascript - 如何在 block 显示中调整图像大小? (javascript 或 react ),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/58715948/