在过去的一个小时里,我一直在努力让以下代码正常工作:
for (let i = 0; i < weekarr.length; i++) {
if (i - 1 > -1) {
weekarr[i].forEach(arr => {
weekarr[i - 1].forEach(p => {
if (
arr.html === p.html &&
!(arr.category === "prehab" && arr.canDo === true)
) {
weekarr[i].filter(p => {
console.log(p === arr);
return p === arr;
});
// if (i + 1 < 5) weekarr[i + 1].push(arr);
}
});
});
}
}
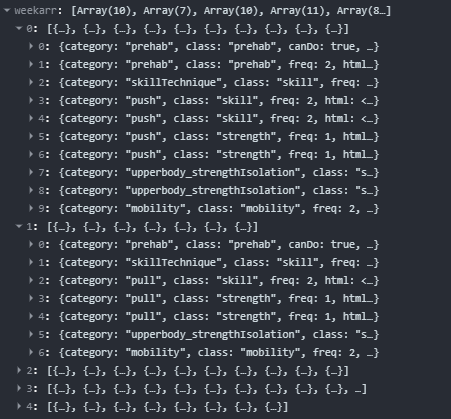
weekarr 看起来像这样:
如果前一个数组包含相同的数组项(在本例中使用 html 属性识别),我基本上会尝试删除该数组项。一切都很完美,只是它根本没有过滤。我控制台记录了它是否在应该返回 true 或 false 值时返回,事实确实如此。这题好像想不通
最佳答案
过滤器函数返回一个新数组。它不会修改原始数组。 尝试将过滤器的结果存储在一个新变量中并返回它?
const filteredWeakArr = weekarr[i].filter(p => {
console.log(p === arr);
return p === arr;
});
现在,filteredWeakArr 应该得到您想要的结果
关于JavaScript 过滤器返回 true 但不过滤,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/59599771/