最佳答案
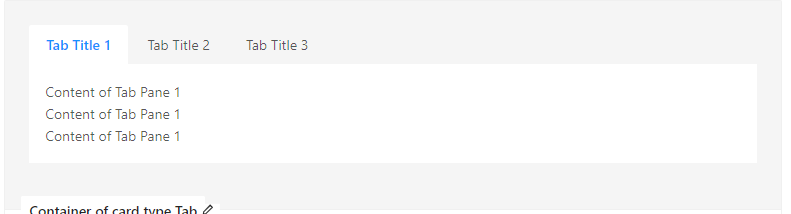
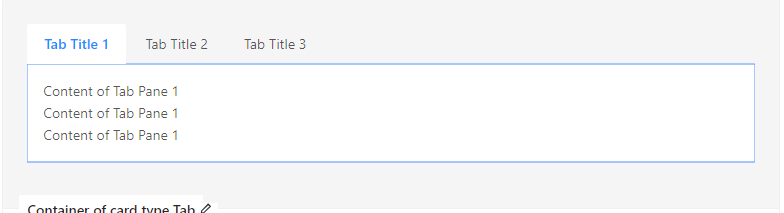
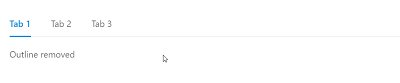
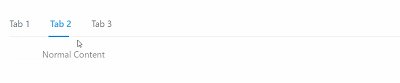
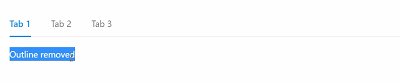
删除轮廓样式
outline: none;
使用示例:
<Tabs defaultActiveKey="1" onChange={callback}>
<TabPane tab="Tab 1" key="1" style={{outline: 'none'}}>
...
关于javascript - 如何在 React 中删除 Ant design Tabs 组件的焦点边框?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/60927755/