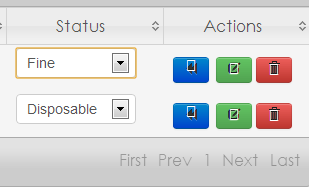
我有一个下拉菜单和表格中的链接。我想要的是获取连续检索的下拉菜单的值。
<td><?php echo form_dropdown('status',array('Fine' => 'Fine', 'Disposable' => 'Disposable'),'','class="status" id="status"'); ?></td>
<td align="center">
<a href="#" class="btn btn-success btn-small"><i class="icon-edit icon-large"></i></a>
<div id="return" style="float: left;">
<!--when this one is clicked I can get the value of the dropdown-->
<a href="#" class="btn btn-primary btn-small return"><i class="icon-backward icon-large"></i></a>
</div>

当链接类型为 return 时,如何获取下拉列表的值被点击了?我试过.closest()函数但它返回 undefined 。谢谢!
最佳答案
你尝试过吗?
$(document).on('click', 'a.return', function() {
alert($(this).closest('tr').find('#status').val());
});
注意:使用具有相同 id 的元素是一种不好的做法,并且可能会给您带来问题。请考虑从元素中删除#status id,并在选择元素时使用类。
试试这个:
$(document).on('click', 'a.return', function() {
alert($(this).closest('tr').find('select.status').val());
});
关于javascript - 如何使用jquery获取下拉列表的值?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18559996/