我正在为 Office 构建内容面板应用。
其中一部分需要针对服务器验证帐户。我在我的 Web api 2 Controller 上实现了自己的 AuthorizationFilterAttribute ,并调用了 config.EnableCors(new EnableCorsAttribute("*", "*", "*")); 在我的网络 API 注册上。
我构建了一个测试脚本,在端点上触发一个简单的获取,我可以让它在 Chrome 和 IE 中工作。
var token = btoa(username + ':' + password);
$.ajax({
url: 'http://www.someendpoint/',
type: 'GET',
beforeSend: function (request) {
request.setRequestHeader("Authorization", "Basic " + token);
},
success: function (data) {
return true;
},
error: function (data) {
return false;
}
});
问题是它在应用程序中不起作用。
错误:函数正在被命中,数据包含“错误:访问被拒绝。\r\n”
除了确保在应用 list 中授予域名权限之外,我还尝试使用 $.support.cors = true;。
有人对还可以尝试什么有任何想法吗?
最佳答案
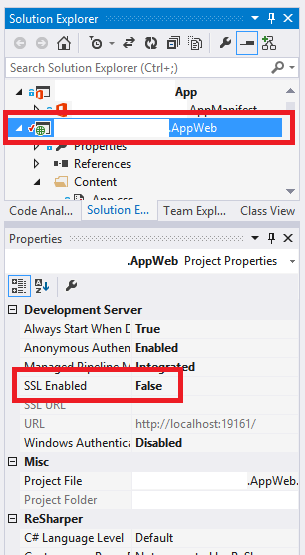
事实证明,在项目属性中,Office 应用程序默认强制执行 SSL,老实说这很好,但在针对非 SSL 域进行测试时并不理想。
解决这个问题的方法是调整项目设置,如下所示。

关于javascript - 带有 auth header 的 Office App Ajax,连接到启用了 cors 的安全 Web api 2 后端,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24119402/