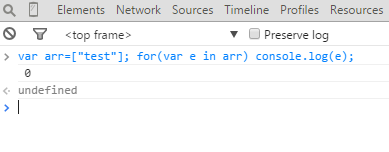
var arr=["test"]; for(var e in arr) console.log(e);
在 IE11 的控制台中输出:
0包含删除清除添加addAll(所有属性)
并且在chrome的控制台中仅输出 0 ,这是预期的。
如何在 IE 中修复它?我知道我可以使用 for(var i=0;i<arr.length;i++)来解决它。
但我只是想知道为什么 IE 会输出所有属性。



最佳答案
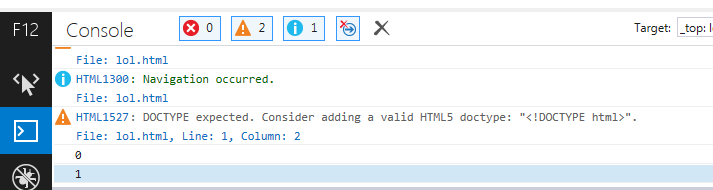
使用 IE11,对我来说看起来不错

如果您想要更多控制,请使用Array.prototype.forEach方法。它接受一个具有三个参数的回调。它们是元素、它们的索引和数组本身。尝试
var arr=["test",'ball'];arr.forEach(function(element,index){
console.log(index);
});
关于javascript - ie javascript for in 循环 vs chrome for in 循环,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28241338/