SO 上有一些关于如何删除 CKeditor 实例的相关问题,大多数使用 .destroy()。然而,当编辑器仍在 dom 中时,这很好。我遇到过这样的情况:CMS 添加一个文本区域,我将其转换为 CKeditor。 cms 从 dom 移动元素(在不相关的事件上)。
我可以将一个事件绑定(bind)到该不相关事件的 complete 发出,以便 CKeditor 可以重新初始化。所有这些都工作正常,但是当我删除那些剩余的实例时,我收到错误,这就是我尝试的方法:
for (var name in CKEDITOR.instances) {
CKEDITOR.instances[name].destroy(true);
}
但它会产生错误:
Uncaught TypeError: Cannot read property 'clearCustomData' of null
我有recreated the issue on a jsfiddle您会看到代码:
- 从文本区域创建 ckeditor 实例
- 删除父 dom 元素
- 创建新的 dom 元素
- 尝试删除所有当前实例
- 创建一个新的 ckeditor 实例
步骤 4 生成错误。
n.b. 有关删除 ckeditor 实例的相关问题涉及仍然存在的 dom 元素,在这种情况下 dom 已被删除。我无法控制 dom 元素被删除。
有没有办法将事件绑定(bind)到当父dom元素被删除时触发的ckeditor?即使是这样,我想我仍然会遇到这个问题。有人有什么想法吗?
n.b. 我在这个项目的其他地方使用了 jQuery,因此涉及 jQuery 的解决方案将是合适的,即使我没有在项目中使用它。 ckeditor 代码。
更新:
我确实尝试将实例设置为 null,这确实有效,但不会杀死在 CKeditor 实例上创建的对象。即CKEDITOR.htmlDataProcessor
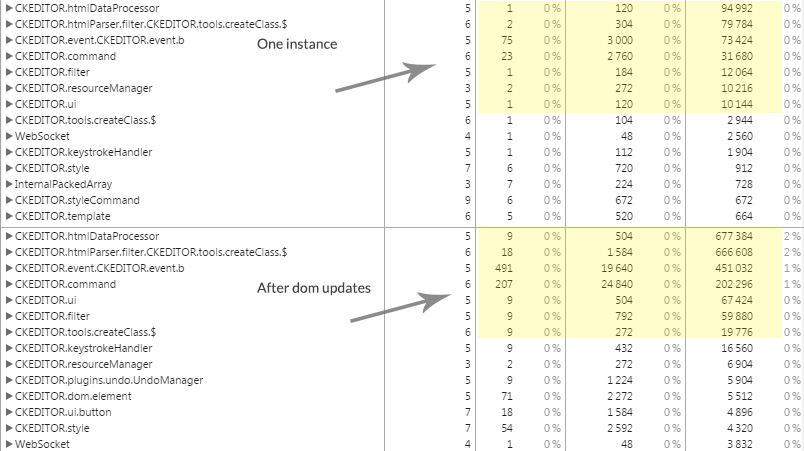
(在 Chrome 开发工具中使用“配置文件 -> 堆快照”是该问题的一个很好的演示)
更新:
感谢@oleq提供的信息,我查看了讨论,但不知道如何添加到这里,所以在这里更新了:
请查看 dom 更改前后的 mem 配置文件图像。

您会看到 CKEDITOR 属性的大小确实增加了。
我注意到CKEDITOR.instances.editor1.element.$存储了ckeditor已绑定(bind)/触发的元素。是否会检查该元素上现有的 ckeditor 实例,这会破坏现有的 CKEDITOR.htmlDataProcessor 等对象并在将新实例添加到文本区域之前重新创建?
这听起来是否合适,或者这被视为边缘情况的事实是否意味着其优先级太低?如果认为这是合理的解决方案,我很乐意投入工作并提出请求?
最佳答案
该问题的根本原因似乎已在 https://github.com/ckeditor/ckeditor-dev/pull/200 中得到修复。
简而言之 - 在调用 destroy 之前,iFrame 元素已从 DOM 中分离/删除,这会导致 ckEditor getFrame 方法返回 null。
在升级到最新的 ckEditor 版本之前,我的解决方法是将销毁放在 try/catch 中。
关于javascript - 从 DOM 中删除编辑器后如何删除 CKeditor 实例,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28858540/