我正在尝试启用数据表的服务器端处理和搜索/排序/更改行数工作,除了分页之外的所有内容
数据表的设置如下:
$('[data-table]').each(function() {
var url = $(this).data("table");
$(this).DataTable({
"processing": true,
"serverSide": true,
"ajax": {
url: url,
type: 'POST'
}
});
})
服务器端,响应如下所示:
{
data: […]
draw: "12"
recordsFiltered: 10
recordsTotal: "208"
}
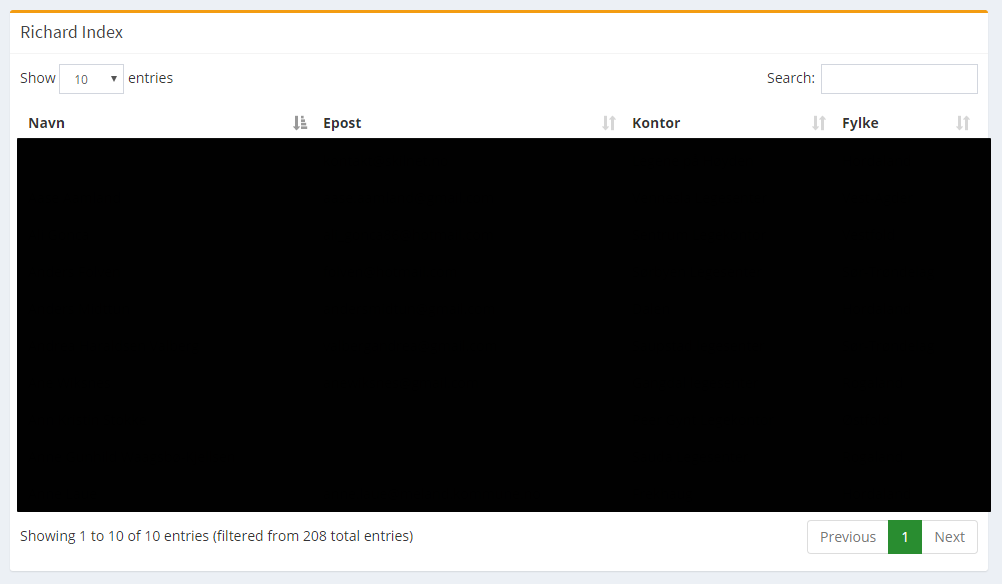
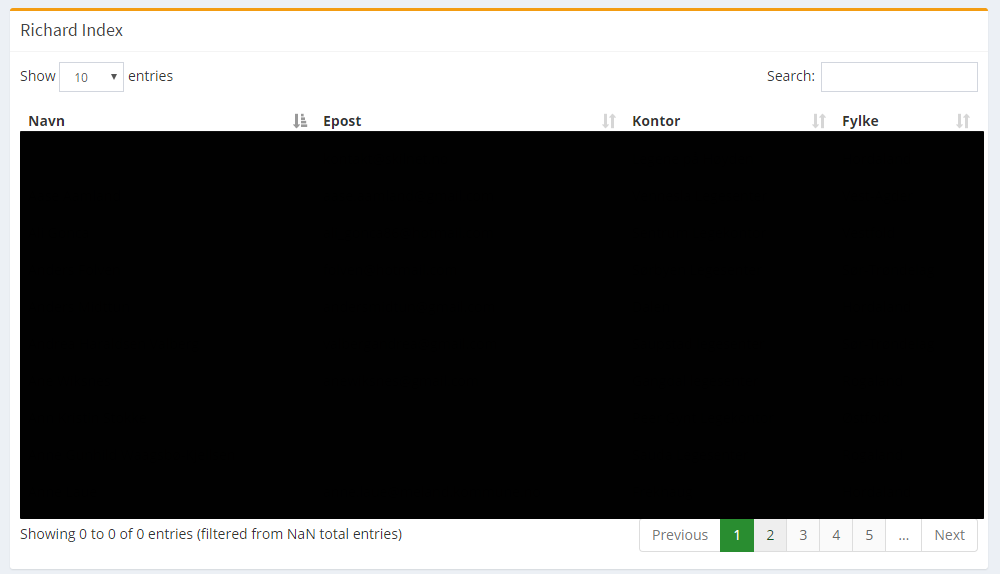
有趣的是,如果我省略 recordsFiltered 和 recordsTotal 分页工作(有点,最后的工作,但其余的工作)......检查这些图像:
最佳答案
您只有 10 行,因此只有 1 页没有分页。
关于javascript - 分页不适用于 DataTables 1.10.7/1.10.11,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36449723/