所以我有一段代码
// separate pargraph words by spans
$layer.find('p').each(function(){
var spanned = $(this).html().split(" ").map(function(w){ return '<span class="word">' + w + '</span>'; }).join(" ");
$(this).html(spanned);
});
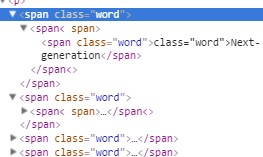
尝试将单词(定义为用空格分隔的任何内容)包裹在 <span class="word"> 内和</span>但有些事情是错误的,因为它的结局就像
所有嵌套的东西。那么我所做的事情的缺陷在哪里?
最佳答案
可以清楚地看到 p 标记不仅包含文本,还包含一些 HTML 标记,这导致了此问题,因此不要执行 .html() 执行.text(),这将返回纯文本。
$layer.find('p').each(function(){
var spanned = $(this).text().split(" ").map(function(w){ return '<span class="word">' + w + '</span>'; }).join(" ");
$(this).html(spanned);
});
请记住,这将删除任何标签,如 a 或 li ...(这取决于您的用例),但通过看到您的问题,我认为不会你有它们。
也许您也想使用 $.trim 来删除不需要的空格。
关于javascript - 我的将单词包裹在跨度中的算法的缺陷在哪里?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36706023/