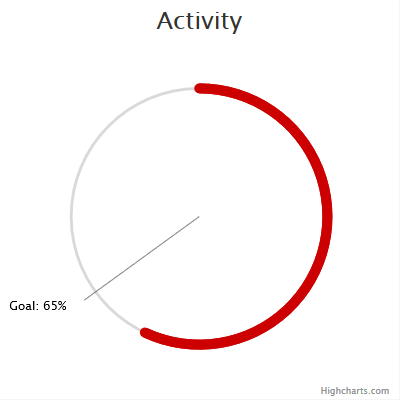
我正在尝试修改 Highchart 的圆环图/饼图,使其看起来像这样:

我修改了他们的饼图的 jsfiddle,使其看起来有点像它。但我在创建那个小“目标> 55%”刻度线和文本时遇到了问题。对于其他图表,例如堆积条形图,我已经能够在 yAxis 上使用plotLine,但这在这里不起作用(这可能是有意义的,因为饼图实际上没有 yAxis):
yAxis: {
title: {
text: "Hi there"
},
plotLines:[
{
color: 'red',
dashStyle: 'dash',
value: 6,
width: 4,
}
]
},
http://jsfiddle.net/alexschoolzilla/cehL81ue/1/
关于如何对饼图执行此操作有什么想法吗? 预先感谢您的帮助!
最佳答案
正如我在评论中提到的,我认为这种类型的显示效率极低且无效。
饼图似乎不支持绘图线,考虑到饼图的实际用途和布局,其原因相对明确。然而,这是可以通过 Highcharts 实现的,我会使用实体仪表作为基础,并使用他们的“Apple Activity Gauge”演示作为起点:
您可以将 plotLine 添加到 yAxis 来实现目标线,并且您可以根据需要调整所有其他显示设置。一个快速、粗略的例子:
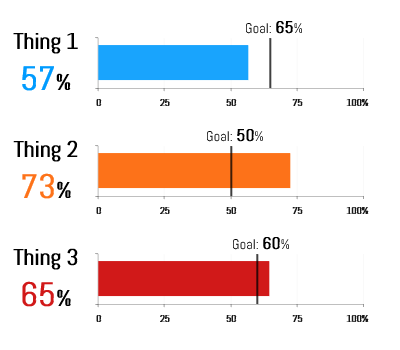
使用条形图的示例:
FWIW
关于javascript - 圆环图中的目标线,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39353976/