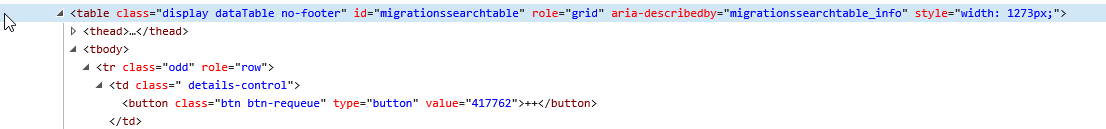
我需要获取此按钮的值(417762)。我正在尝试这样做,但它不起作用(请参阅下面的 else 子句)。我总是得到“未定义”。
$('#migrationssearchtable tbody').on('click',
'td.details-control',
function() {
var tr = $(this).closest('tr');
var row = table.row(tr);
if (row.child.isShown()) {
row.child.hide();
tr.removeClass('shown');
}
else {
var v = tr.find(".details-control"); // this finds the HTML of the TD
var o = v.find(".btn btn-requeue"); // this does not work, gives undefined.
}
}
);
最佳答案
替换
var o = v.find(".btn btn-requeue");
与
var o = v.find(".btn.btn-requeue");
你可以检查 fiddle
关于javascript - 获取 TD 数据表内按钮的值,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/47882077/