我的项目:
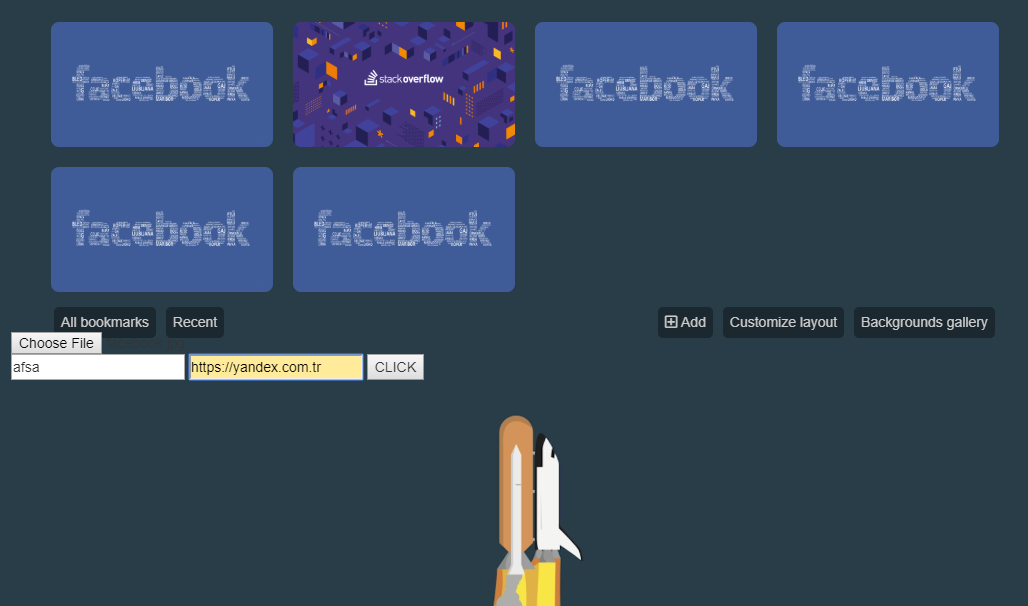
我正在 Yandex 浏览器中执行书签部分。
<小时/> <小时/>我想在单击按钮时重置两个输入的值。 (我不想使用重置按钮来执行此操作。我不想使用表单标签。)
<小时/>我的代码:
$("#add").click(function(){
$("#siteName").val(" ");
$("#siteURL").val(" ");
});
虽然他在这里工作,但他不在我的项目中工作。
由于代码太长,我上传到这里。 Click to reach.
最佳答案
您正在点击时调用 addBookmark 函数,您可以在那里重置值。
function addBookmark(){
// set variables
var siteName = document.getElementById("siteName").value;
var siteURL = document.getElementById("siteURL").value;
document.getElementById("siteName").value = '';
document.getElementById("siteURL").value = '';
(编辑) 或使用 JQuery
function addBookmark(){
// set variables
var siteName = document.getElementById("siteName").value;
var siteURL = document.getElementById("siteURL").value;
$("#siteName").val('');
$("#siteURL").val('');
关于javascript - 如何在不使用重置按钮的情况下重置?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/56010259/