我正在构建一个预算计算器应用程序,它将用户数据保存到 Chrome 本地存储中。 想法是每个人都可以从他的设备上使用这个应用程序,而不需要数据库。
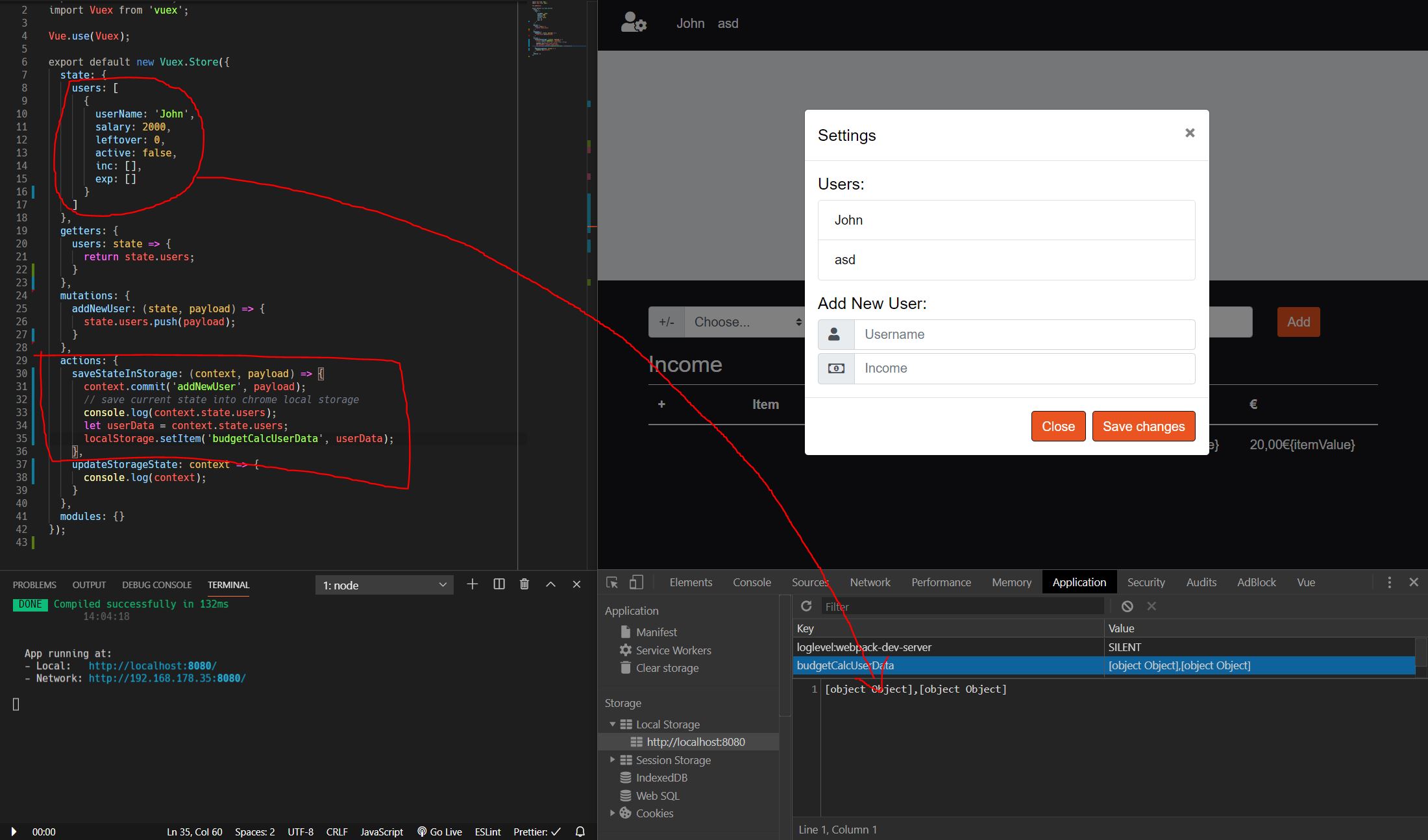
我坚持将整个数据状态保存到本地存储中。我做了一个屏幕截图来显示我的意思和我得到的而不是对象数组。

如您所见,我没有保存数组,我不知道为什么。
<小时/>这是代码:
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
export default new Vuex.Store({
state: {
users: [
{
userName: 'John',
salary: 2000,
leftover: 0,
active: false,
inc: [],
exp: []
}
]
},
getters: {
users: state => {
return state.users;
}
},
mutations: {
addNewUser: (state, payload) => {
state.users.push(payload);
}
},
actions: {
saveStateInStorage: (context, payload) => {
context.commit('addNewUser', payload);
// save current state into chrome local storage
console.log(context.state.users);
let userData = context.state.users;
localStorage.setItem('budgetCalcUserData', userData);
},
updateStorageState: context => {
console.log(context);
}
},
modules: {}
});
除了保存到本地存储之外,一切正常。
最佳答案
您应该存储字符串化数组:
尝试
localStorage.setItem('budgetCalcUserData', JSON.stringify(userData));
访问时您必须解析:
var user = JSON.parse(localStorage.getItem('budgetCalcUserData'));
关于javascript - 如何将数组对象保存到 Chrome 本地存储中,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/60465510/