当我 ajaxSubmit 表单时,该服务返回一个数字。由于某种原因,ajaxSubmit 似乎添加了一堆标签。
form.ajaxSubmit(function(data){
alert(data);
});
});
这里,警报打印出来:"<head></head><body><pre style="word-wrap: break-word; white-space: pre-wrap;">130</pre></body>"
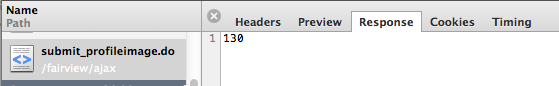
而如果我检查调试器,该值只是 130。


我假设由于服务似乎返回了正确的值,因此此问题仅在客户端引起。如果我错了,请纠正我。
为什么 JavaScript 中的值与响应中的值不同?
最佳答案
问题是 jquery.form 不希望接收纯文本,它需要 JSON、XML、HTML 或脚本。
因此,我通过从服务器端发送 JSON 数据并指定 JSON 是客户端的预期格式来解决这个问题。
form.ajaxSubmit(
{dataType: 'json',
success: function(data) {
alert(data) });
关于javascript - Jquery.form AjaxSubmit 添加标签来响应?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/7755910/